티스토리 뷰
ViewController Transition
화면을 새롭게 띄워주었으면 띄운 화면을 사라지게끔 구현해야 함.
-> 계속 쌓이게되면 앱이 꺼질 수도 있음.
화면 전환은 인터페이스 빌더와 코드 두 가지 방법으로 구현할 수 있음.
- 인터페이스 빌더
-> 구현한 화면이 보이기때문에 화면 전환에 대한 방향 짐작 가능
-> 구현하기 쉬움
-> 세부적인 대응을 하기 어려움. - 코드
-> 보여지는 것이 없기때문에 화면 전환에 대한 방향 짐작 어려움.
-> 구현이 상대적으로 어려움
-> 세부적인 대응 가능
아이폰에서는 Show, Modal의 두 가지만 사용
show
소스코드에서는 Push로 띄우는 것과 같고, Pop으로 내림.
인터페이스 빌더에서 show를 이용하면 오른쪽에서 등장하게됨
-> 다만, 오른쪽에서 나오게하려면 Navigation Controller필수!!
-> 만약 Navigation Controller가 없는 상태에서 show로 연결하면 Modal처럼 아래에서 위로 등장.

Modal
소스코드에서는 Present로 띄우는 것과 같고, dismiss로 내림.
인터페이스 빌더에서 modal을 이용하면 아래에서 위로 등장함.
-> 아무 설정도 하지않으면 fullscreen이 아니라 위에가 조금 잘려있는 형태로 띄워짐.
modal로 연결한 segue의 attributes inspector에서 Presentation Style이나 Transition 설정 가능.
Modal Presentation Style -> 따로 정리해보기

FullScreen
-> 말 그대로 전체 화면으로 띄우는 것.
-> fullScreen은 디바이스 화면 전체(스크린)에 띄운다고 생각하면됨.

Current Context
-> 겉보기에는 fullScreen과 차이가 없어보임.
아래의 두 가지 조건이 있음.
-> present를 지시한 뷰컨트롤러의 최상위계층 컨트롤러가 표시중인 뷰
-> definesPresentationContext프로퍼티가 true인 뷰컨트롤러의 뷰
즉, 최상위 뷰컨트롤러의 뷰에서 표시되거나 최상위 뷰를 찾으러 올라가다가 definesPresentationcontext가 true인 뷰 컨트롤러를 만나면 해당 뷰컨트롤러의 뷰 위에 표시됨.

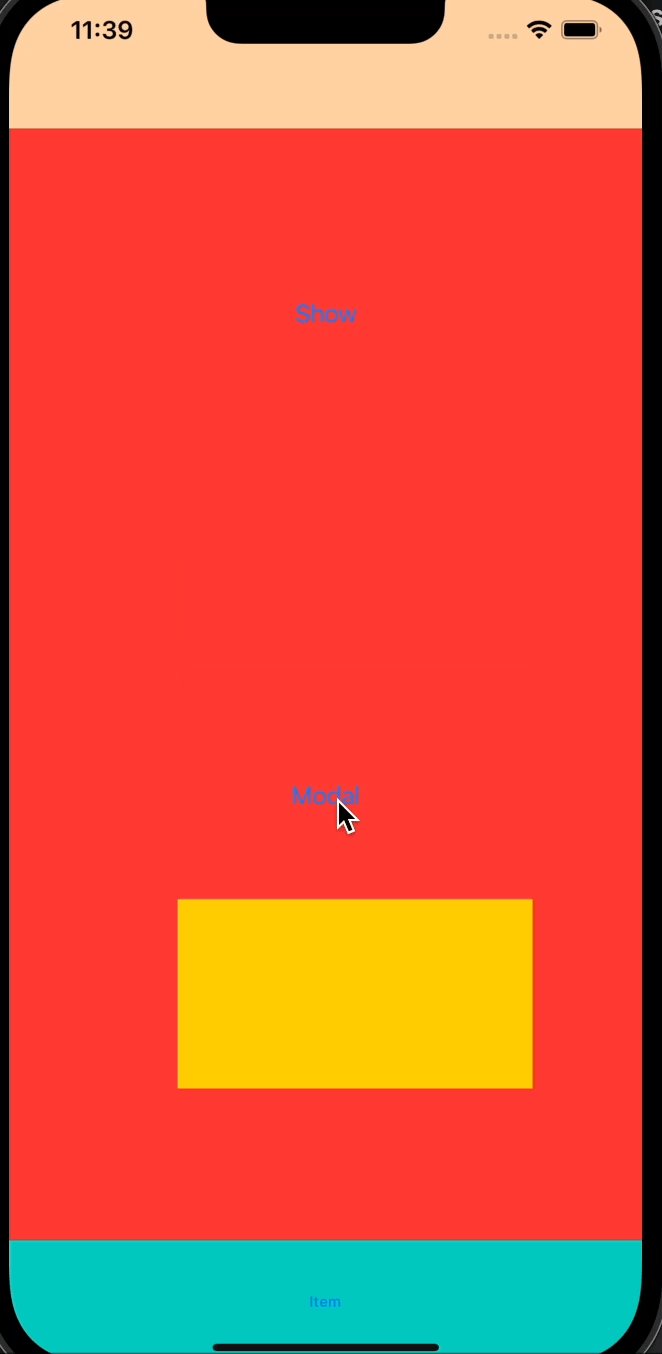
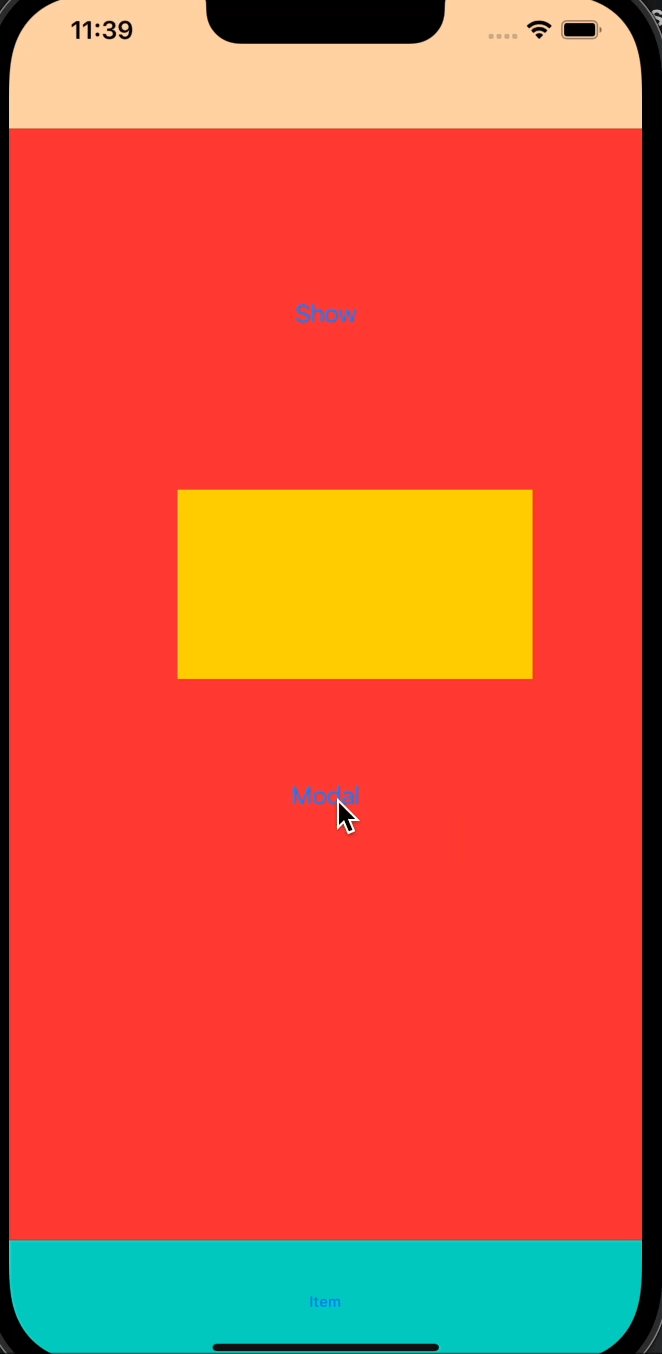
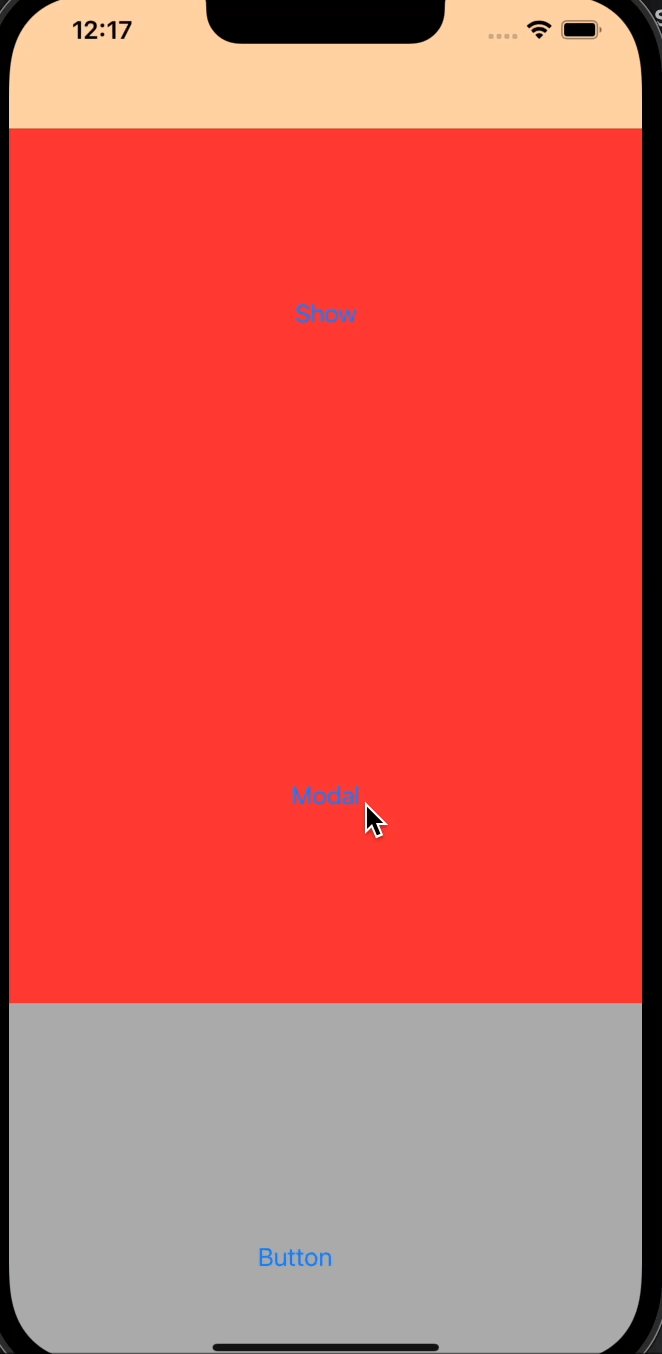
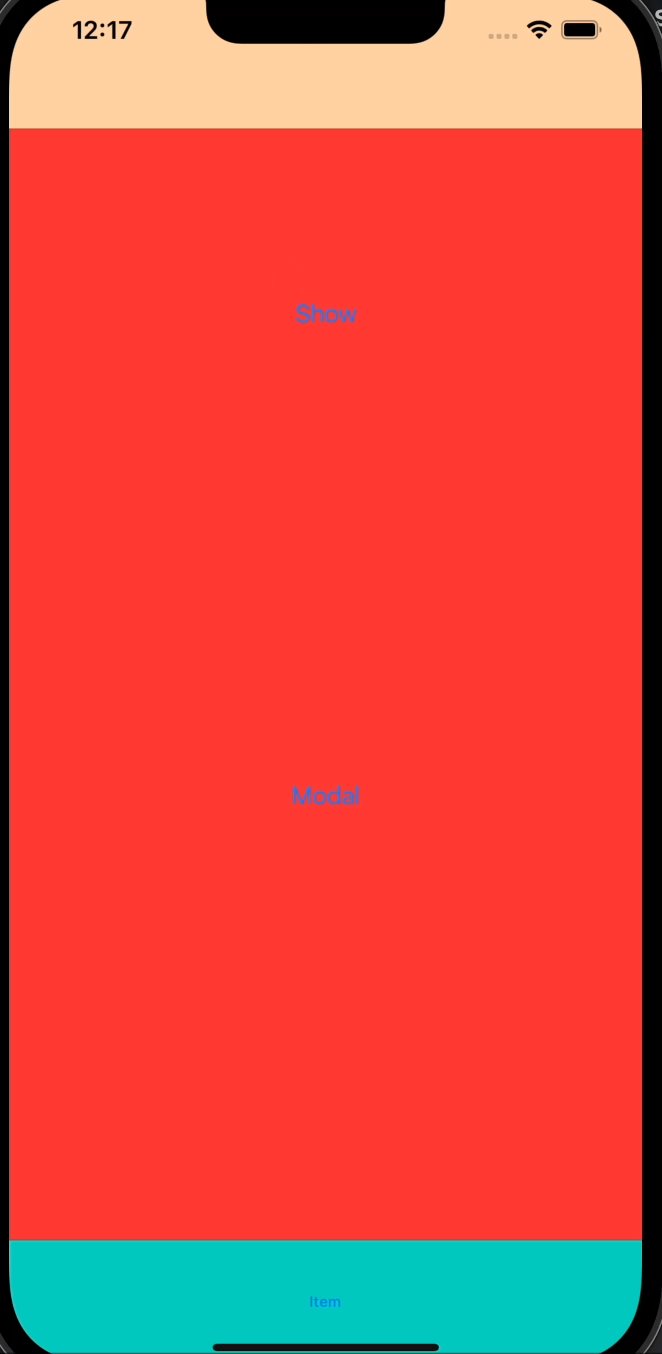
위의 형태에서는 탭바 컨트롤러가 최상위이긴하지만 navigationViewController의 definesPresentationContext값이 기본으로 true이기때문에 탭바는 보이고 네비게이션바는 안보인다.
여기서 만약 빨간색 뷰컨트롤러의 definesPresentationContext값을 true로 바꿔준다면 상위로 올라가다가 빨간색뷰를 만나서 그 위에 표시가 되어 네비게이션바가 보일 것이다.

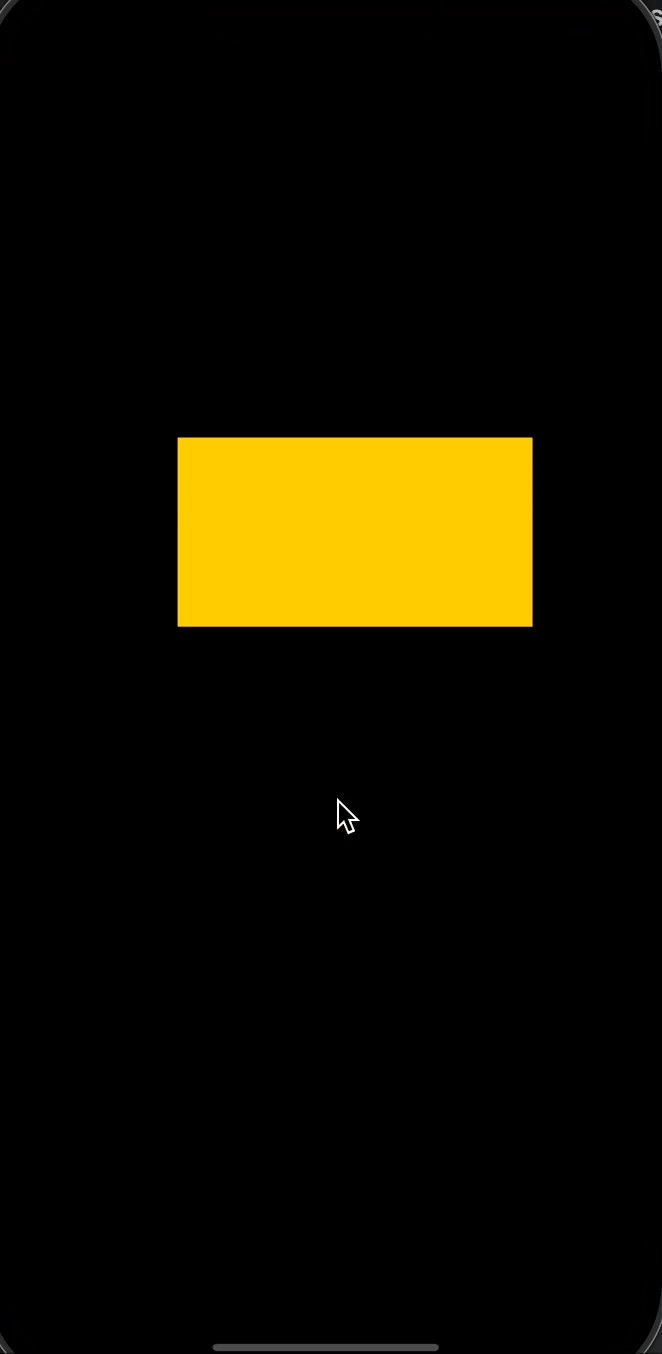
위에서 말한 그냥 fullScreen과 current Context는 뷰를 띄우면서 기존의 뷰들을 지운다고 함.
그래서 아래와 같이 배경을 clear로 두고 띄우면 뒤가 검은색 화면이 됨.

OverFullScreen이나 OverCurrentContext를 이용하면 기존의 뷰를 그대로 냅두고 위로 덮기때문에 배경이 유지됨.

Transition
뷰를 띄울 때 기본적으로 네 가지의 애니메이션을 설정할 수 있음.

Unwind
코드에서는 pop이나 dismiss를 이용하여 화면을 내릴 수 있고, 스토리보드에서는 unwind를 이용하여 화면을 내릴 수 있음.
다음과 같은 순서로 만들 수 있음.
1. 돌아갈 뷰컨트롤러의 코드에 @IBAction으로 메서드를 생성해줌.
-> sender는 UIStoryboardSegue로
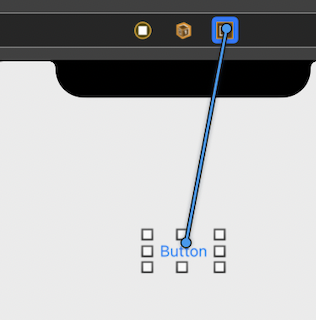
2. 띄운 뷰컨트롤러에서 unwind액션을 해줄 버튼을 만들고 exit과 연결

3. 연결하면 1번에서 만들었던 메서드가 뜨는데 연결해주면됨.


이 방법을 이용한다면 push나 present를 한 바로 이전의 뷰컨트롤러가 아닌 더 상위뷰로 한 번에 나갈 수 있을 것 같음.
#function
print(#function)을 이용하면 실행되는 메서드의 이름을 출력함.
override func viewDidLoad() {
super.viewDidLoad()
print(#function)
}
UserDefault
앱이 종료되어도 데이터가 사라지지않게 저장하고 싶을 때 사용할 수 있음.
key - value형태로 Sandbox system이라는 곳에저장됨.
UserDefaults에 값 저장하기
UserDefaults.standard.set("희철", forKey: "name")
UserDefaults.standard.set(123, forKey: "age")
UserDefaults.standard.set(true, forKey: "isMan")다양한 타입의 데이터를 문자열로 된 키와 연결하여 저장
"name"이라는 키에 "희철"이라는 데이터가 들어가있는 상태
UserDefaults에 저장된 값 가져오기
UserDefaults.standard.string(forKey: "name")
UserDefaults.standard.integer(forKey: "age")
UserDefaults.standard.bool(forKey: "isMan")
만약 저장되어있지않을때 값을 가져온다면 타입별로 가져오는 값이 다름
-> string은 옵셔널 타입이라 nil을 가져옴
-> integer는 0을 가져옴
-> bool은 false
-> integer와 bool은 옵셔널이 아님!!
UserDefaults에 저장된 값 삭제하기
UserDefaults.standard.removeObject(forKey: "name")name이라는 키에 저장된 값이 지워짐.
UserDefaults에 저장된 값 전부 삭제
1. 앱 지우기
2. UserDefaults에 있는 key값 배열을 알아내어 반복문으로 하나씩 제거
방법을 더 생각해봐야할듯
병원이랑 Current Context부분에서 시간을 너무 오래써서 뷰컨트롤러 생명주기는 내일 제대로 해야할듯
______________________________________________________________________________________________________
Current Context 부분을 작성할 때, 마기님의 블로그와 김종권님의 블로그를 참고함.
'TIL' 카테고리의 다른 글
| [TIL] 2022 / 07 / 17 (0) | 2022.07.17 |
|---|---|
| [TIL] 2022 / 07 / 16 (0) | 2022.07.17 |
| [TIL] 2022 / 07 / 14 (0) | 2022.07.15 |
| [TIL] 2022 / 07 / 13 (0) | 2022.07.13 |
| [TIL] 2022 / 07 / 12 (0) | 2022.07.12 |
- Total
- Today
- Yesterday
