티스토리 뷰
Property Obsever
저장 프로퍼티에서 사용되며 프로퍼티의 값을 관찰하다가 변경되었을때 호출됨.
-> 이전에 다마고치에서 썼던 NotificationCenter의 옵저버랑 비슷한 느낌인 것 같은데..
연산 프로퍼티처럼 사용하는데 get, set대신 willSet과 didSet을 사용.
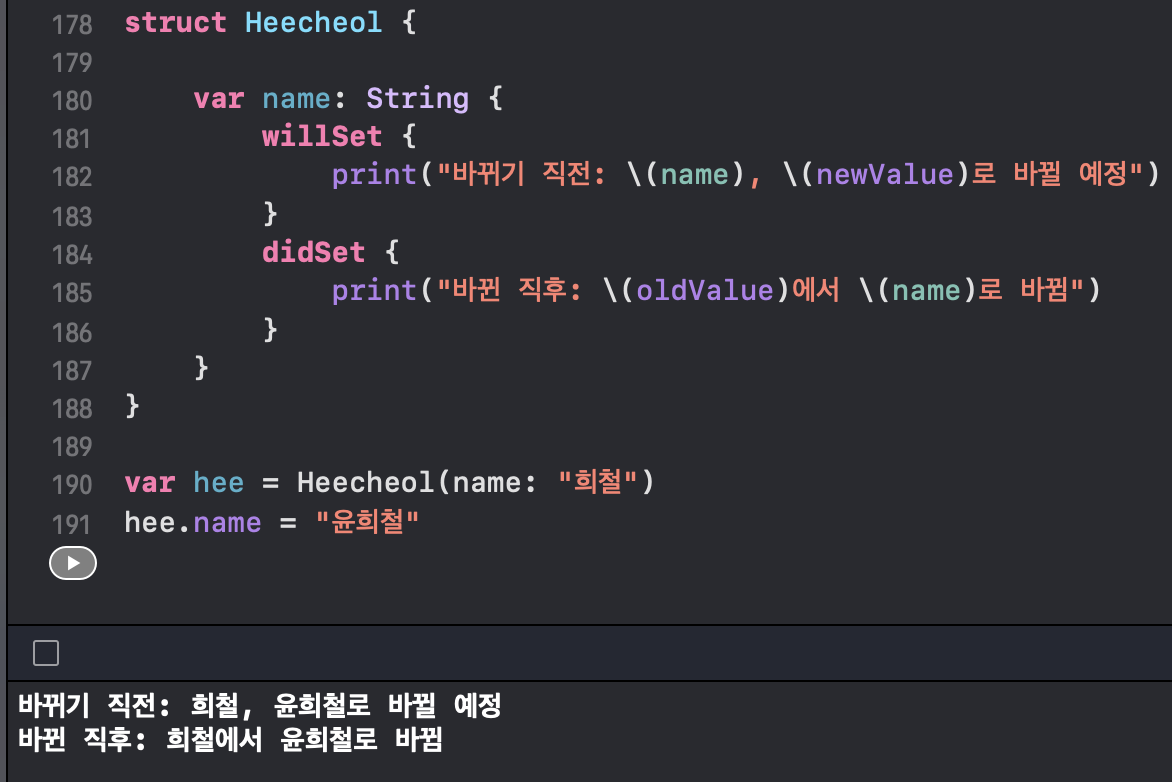
willSet
-> 값이 바뀌기 직전에 호출
didSet
-> 값이 바뀐 직후에 호출

연산 프로퍼티에서 set에 newValue를 이용했던 것처럼 여기서도 이용가능.
-> didSet에서는 바뀌기 전 값인 oldValue도 사용가능.
구조체 내에서 자기자신의 프로퍼티를 바꾸는 경우엔 mutating작성해야함.
구조체, 열거형같은 값 타입의 프로퍼티들은 인스턴스 메서드로 값이 바뀔 수 없음.
-> mutating을 이용해야함.
struct Heecheol {
var x: Int = 0
var y: Int = 0
// mutating이 붙어있지않으면 오류 발생
mutating func moving(newX: Int, newY: Int) {
x += newX
y += newY
}
}
var hee = Heecheol() // 인스턴스 생성
hee.moving(newX: 3, newY: 3)
print(hee.x, hee.y)
클래스의 타입 메서드는 static과 class를 사용할 수 있는데, 상속 후에 override로 재정의를 하고싶다면 class로 정의해야함.
class Coffee {
static var name = "아메리카노"
static var shot = 2
var price = 4900
func addShot() {
//shot += 1
price += 300
}
class func minusShot() {
shot -= 1
}
}
class Latte: Coffee {
override class func minusShot() { // 슈퍼클래스의 타입 메서드를 재정의해서 쓰고싶다면 class
Latte.shot -= 2
}
}
뷰컨트롤러에 테이블뷰 세팅
이전에는 테이블뷰 컨트롤러를 이용했었음.
장점
-> delegate와 dataSource가 자동으로 연결되어있어 따로 코드를 추가할 필요가 없었음
-> UITableViewDelegate나 UITableViewDataSource를 따로 채택할 필요없이 메서드 사용가능.
UITableViewDelegate는 편집 기능, 셀 선택 기능 등 기능 쪽을 담당하는 느낌
UITableViewDataSource는 셀 개수, 셀 디자인 등 셀 자체의 특성을 담당하는 느낌.
-> 프로토콜을 확인해보면 다양한 메서드를 확인할 수 있음.
프로토콜은 일종의 규칙이라고 생각하면됨. 만약 채택하는 경우 규칙을 지키기 위해 필수 구현이 필요한 것.
단점
-> UI구성이 자유롭지 못함.
UIViewController에 테이블뷰 객체를 넣어줌
장점
-> 자유롭게 화면을 만질 수 있음.
단점
-> 작성해야하는 코드가 늘어남.
-> Delegate나 DataSource 프로토콜을 따로 채택해야 메서드를 사용할 수 있음.
이제 뷰컨트롤러에 테이블뷰를 넣어보겠음.
우선, 테이블뷰를 넣고 뷰컨트롤러의 로직파일을 만들어 연결해줌.
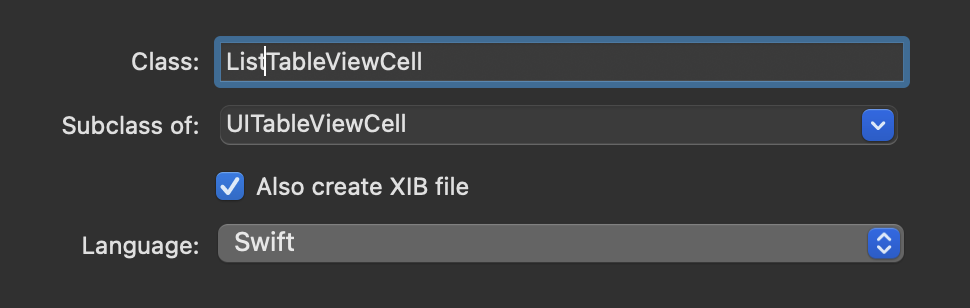
다음으로 셀을 만들어볼텐데 xib파일을 사용해서 만들겠음.(Also create XIB file 체크)

이전과 비슷한 형태로 진행하면됨. 셀을 디자인하고 셀 클래스에 아웃렛을 연결함.
(이때 xib를 만들었으면 xib내의 셀은 클래스가 자동으로 정해져있음)

이제 테이블뷰에 필요한 프로토콜 UITableViewDelegate와 UITableViewDataSource를 채택하면 오류가 뜨면서 필수적으로 구현해야하는 기능이 뜸.
-> 이때 뷰컨트롤러의 메서드를 사용하는 것이 아니므로 override는 없음.
프로토콜을 채택하고 필수 기능을 구현해줬다면 이제 테이블뷰가 해야할 역할을 뷰컨트롤러가 대신 해줄거라는 코드를 작성해야함.
searchTableView.delegate = self
searchTableView.dataSource = self만약 테이블뷰가 여러 개라면 다 따로 작성해야함.
마지막으로 테이블뷰에 xib파일로 만든 셀을 등록해보겠음.
register를 이용하면됨.
searchTableView.register(UINib(nibName: ListTableViewCell.identifier, bundle: nil), forCellReuseIdentifier: ListTableViewCell.identifier)
다마고치 과제에서 컬렉션뷰를 위와 같이 사용해봤는데 정상적으로 동작했음.
다만, 높이만 정하면 되는 테이블뷰와 달리 셀의 크기를 정확히 설정해야 원하는 느낌을 낼 수 있었음.
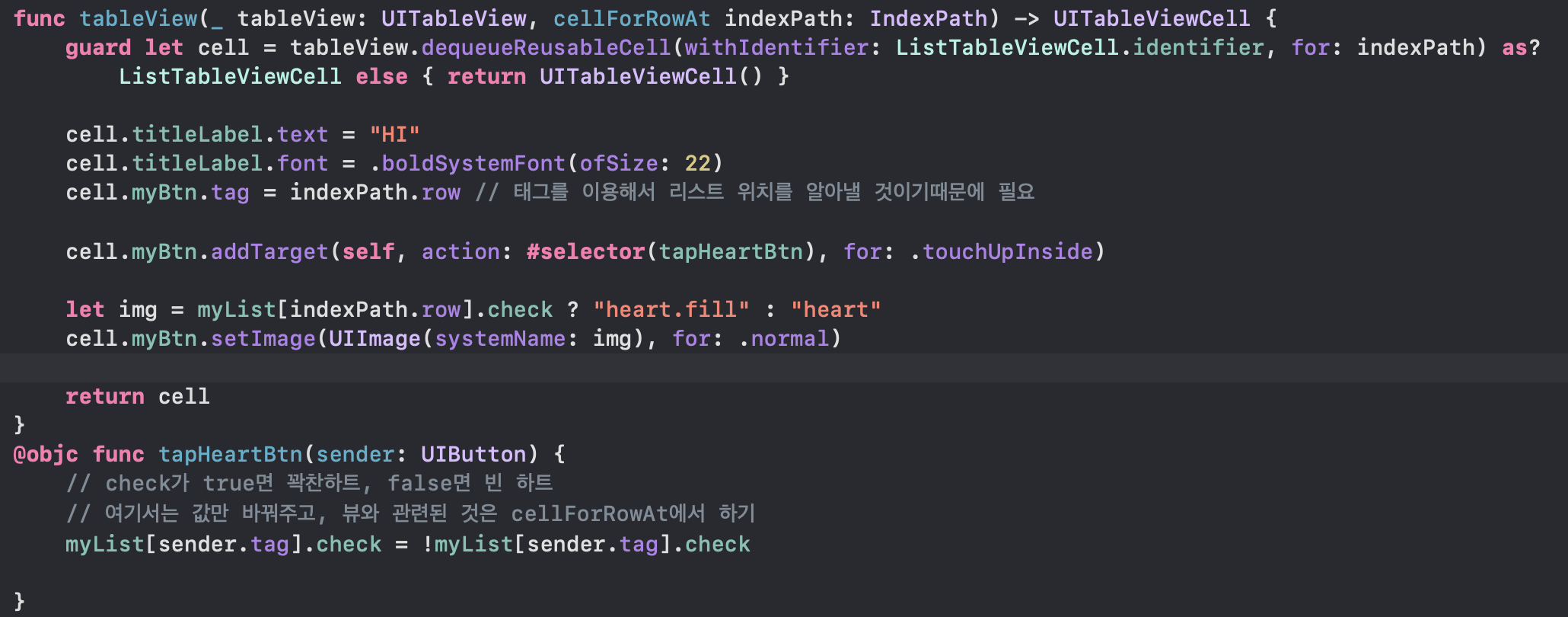
셀 내에서 버튼 동작시키기
셀 클래스 내에 아웃렛을 선언해주는 것처럼 액션을 선언해서 사용하면 안됨.
addTarget을 이용해 didSelect에서 만들어주면됨.

구조체로 데이터를 관리하는게 바람직할듯.
-> 만약 딕셔너리로 한다면 순서가 없기때문에 비효율적.
-> 그래서 버튼의 tag를 indexPath.row값으로 지정하여 순차적으로 셀에 접근할 수 있도록함.
셀의 버튼에서는 값만 관리하고, 뷰에 관한 것은 따로 관리하도록함.


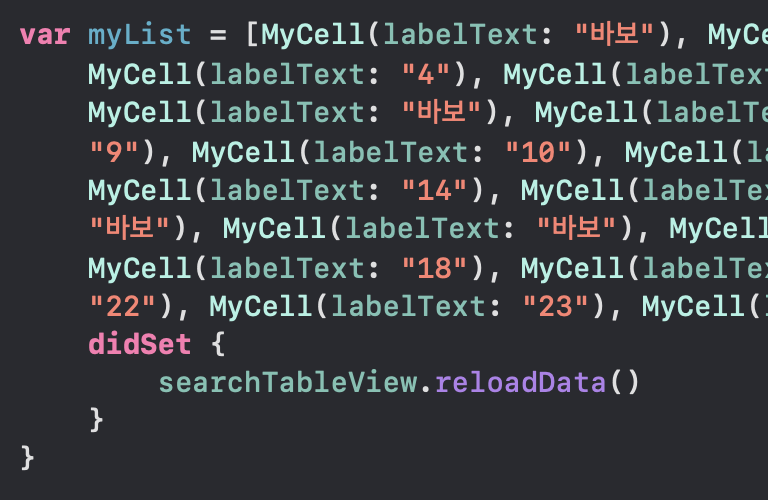
didSet을 이용해 myList의 값이 바뀔때마다 데이터를 리로드하게함.
-> 다만, 매번 모든 셀을 리로드하면 비효율적이므로 reloadRows를 이용해도됨.
셀을 재사용하기때문에 확실하게 조건처리를 하지않으면 버튼의 상태가 뒤죽박죽일거임.
-> 구조체로 관리하는게 편할듯.
_____________________________________________________________________________________________________
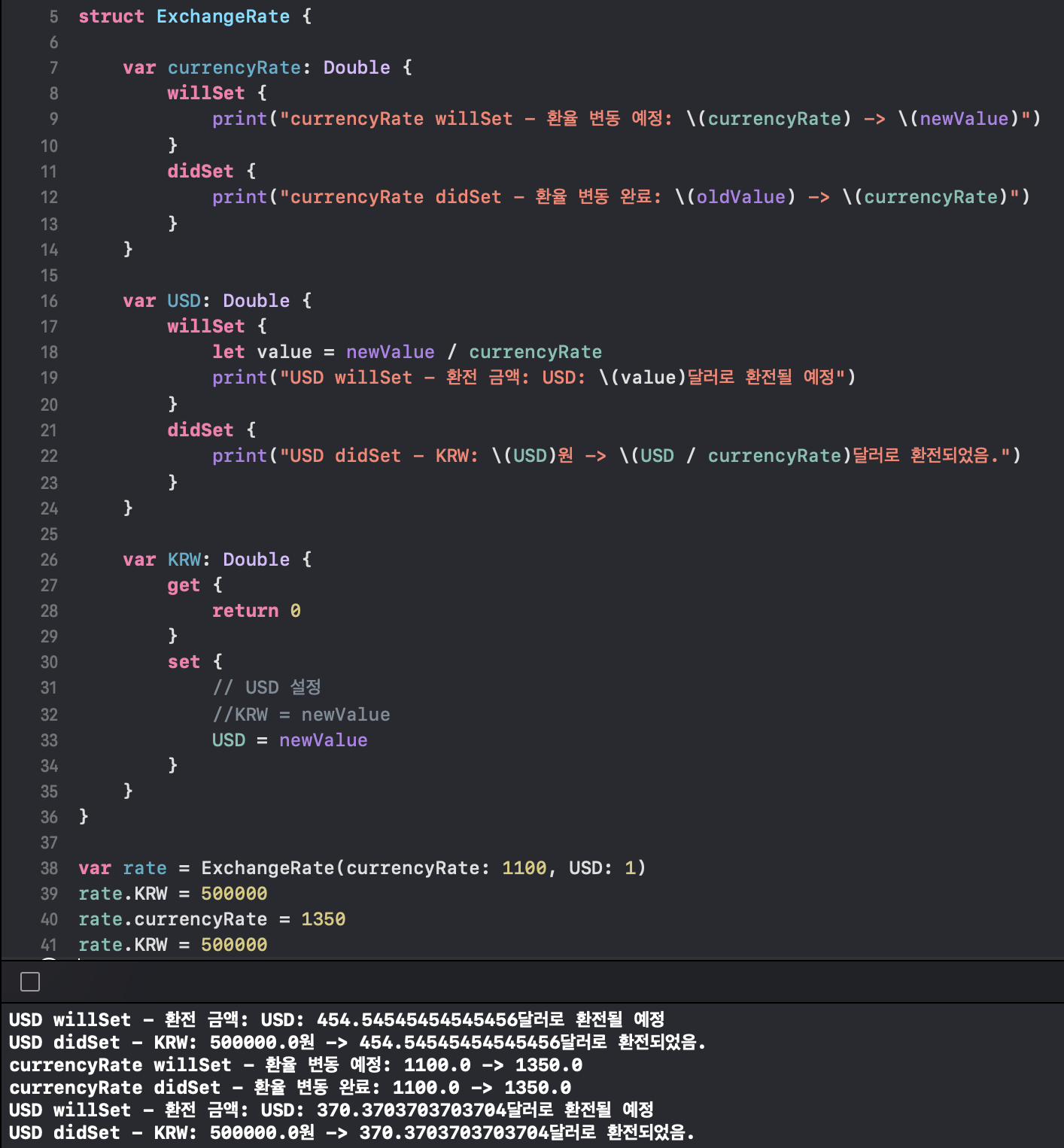
프로퍼티를 이용한 환율 변동 프로그램 만들어보기

rate.KRW에 값을 줬을때 USD의 willSet과 didSet이 실행되므로 KRW의 set에서 USD의 값을 바꿔줬을거임.
값은 제대로 나오지만 의미가 이상하게 전달되는 것 같아 다시 생각해봐야할듯.
'TIL' 카테고리의 다른 글
| [TIL] 2022 / 07 / 29 (0) | 2022.07.30 |
|---|---|
| [TIL] 2022 / 07 / 28 (0) | 2022.07.28 |
| [TIL] 2022 / 07 / 26 (0) | 2022.07.26 |
| [TIL] 2022 / 07 / 25 (0) | 2022.07.26 |
| [TIL] 2022 / 07 / 24 (0) | 2022.07.24 |
- Total
- Today
- Yesterday
