티스토리 뷰
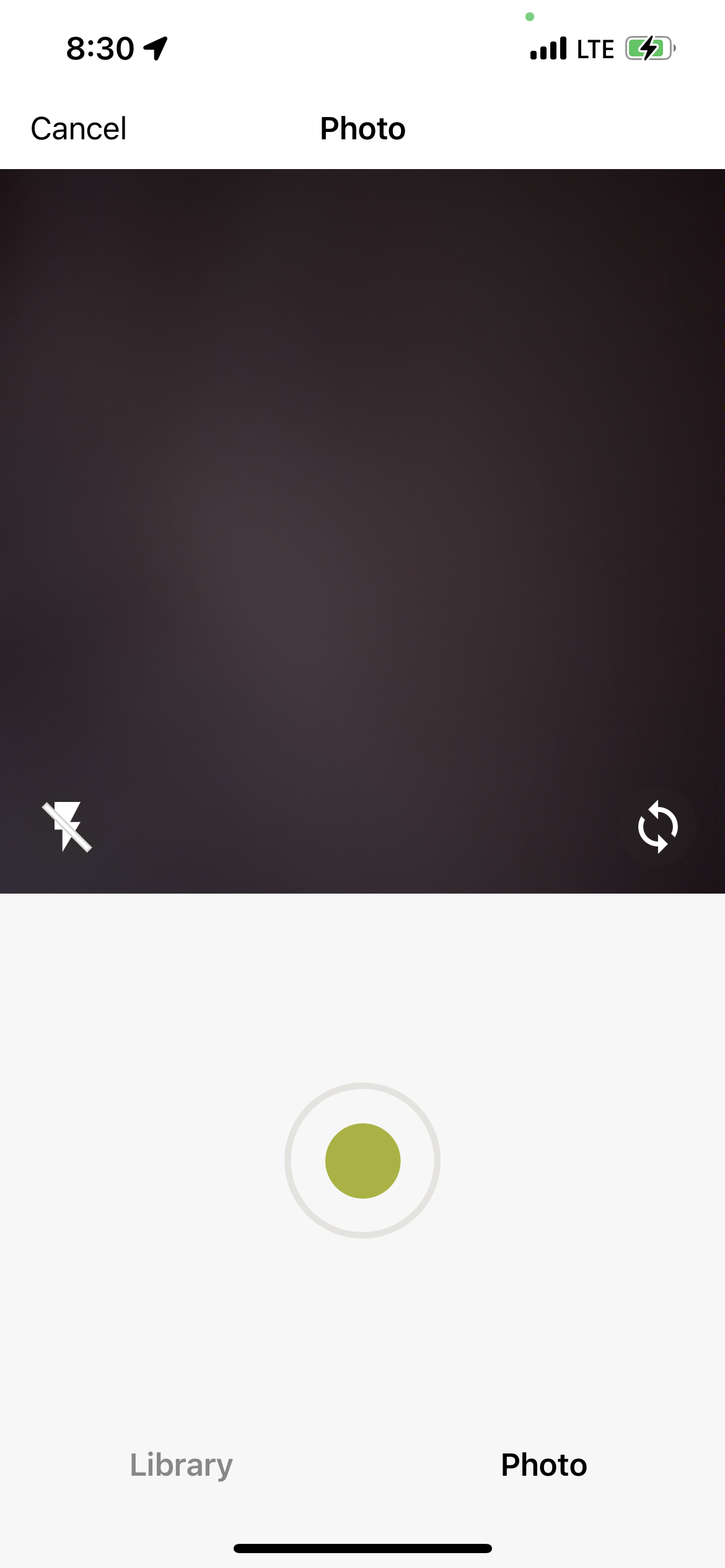
카메라 사용해보기
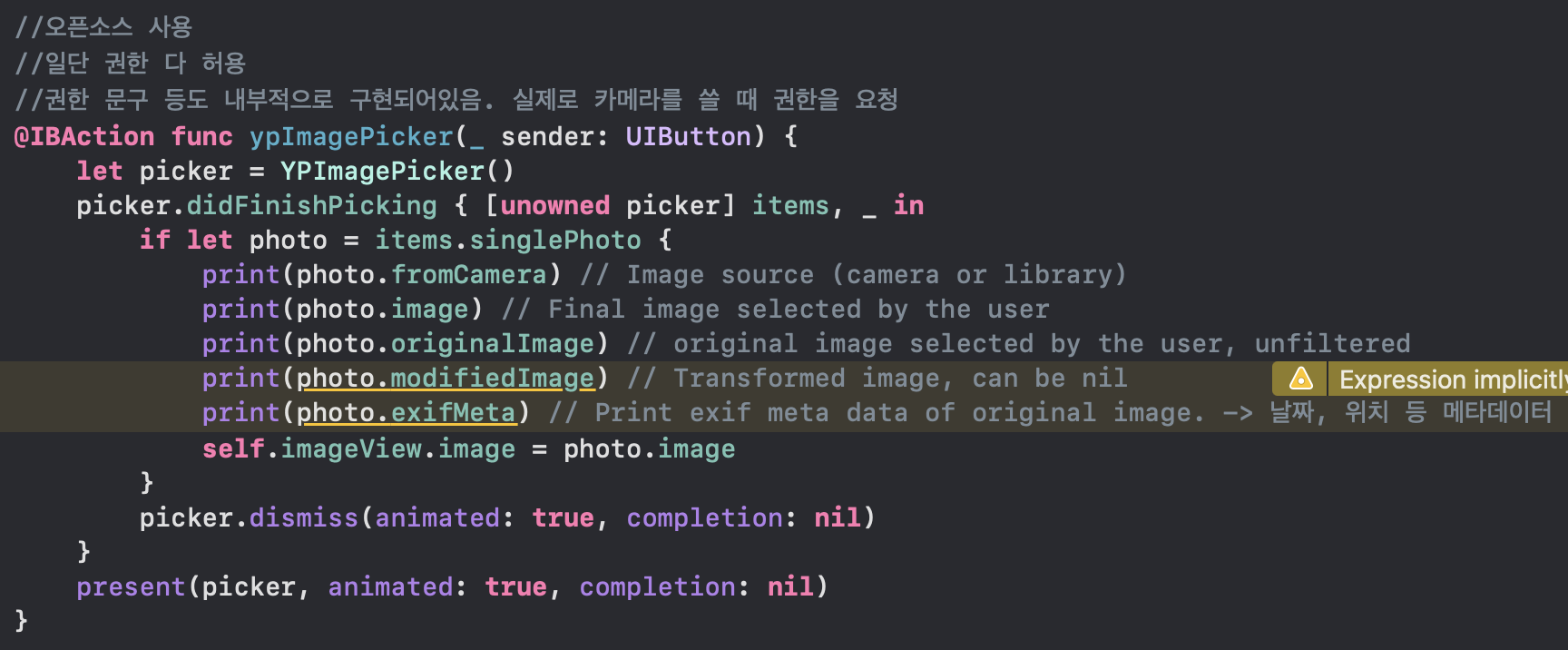
ypImagePicker
오픈소스 라이브러리로 따로 코드를 작성할 필요없이 카메라를 이용할 수 있음.

위와 같이 if let 구문 안에서 원하는 코드를 작성하면됨.



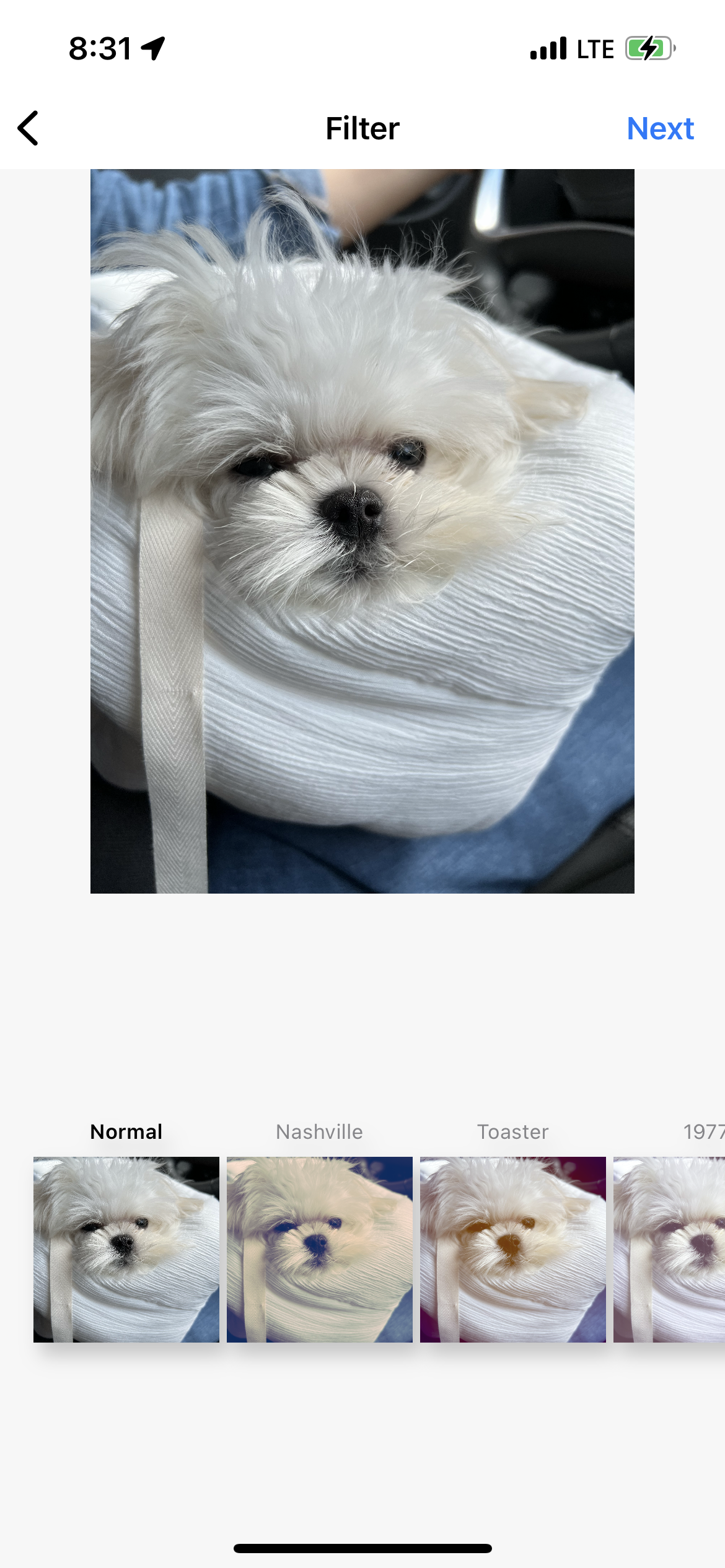
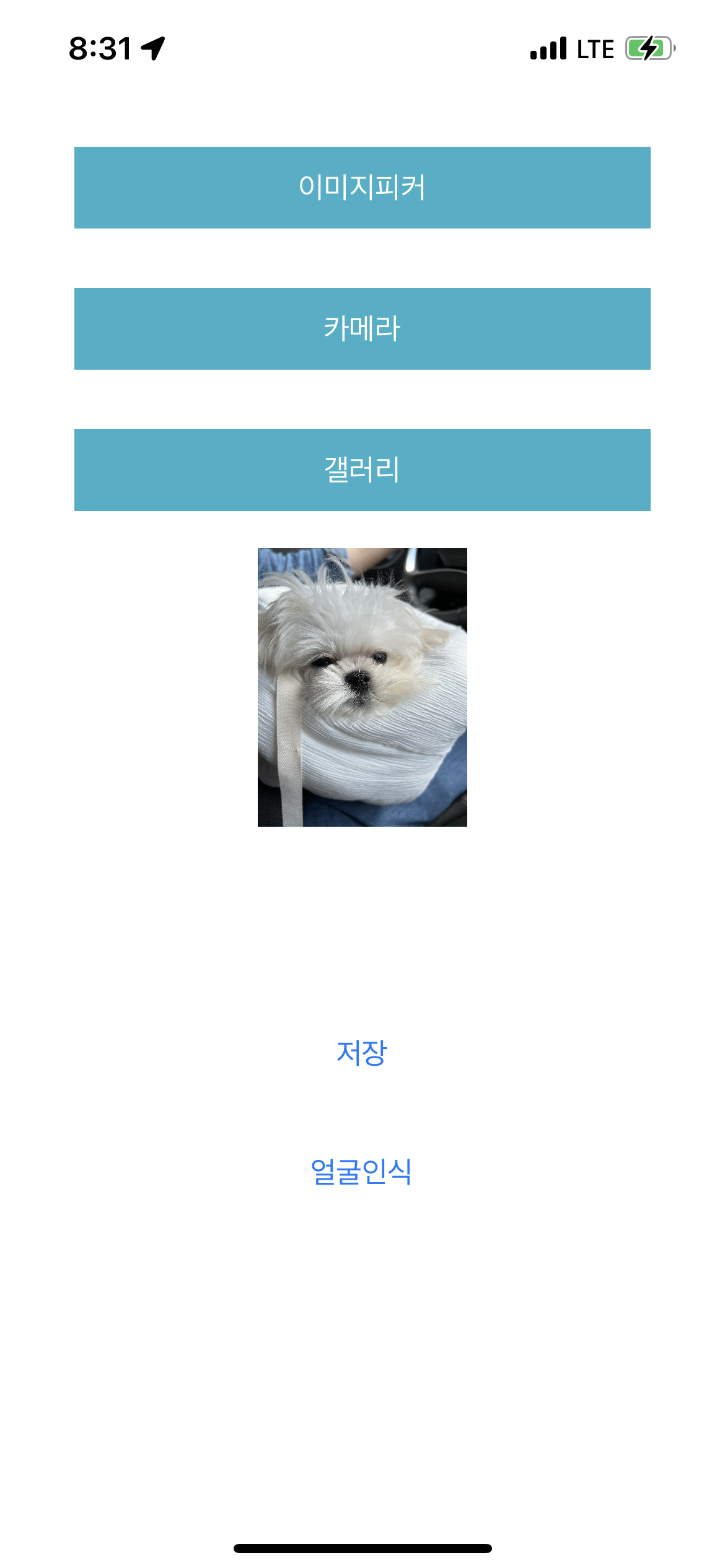
라이브러리를 누르고 사진을 선택해서 이용할 수 있음.
Privacy
위치 권한과 마찬가지로 카메라를 사용할 때에도 카메라 사용 권한을 허용해야함.
Camera Usage Description
마찬가지로 갤러리에 사진을 저장할때에도 갤러리 접근 권한을 허용해야함.
-> 근데, 갤러리에서 사진을 가져오는건 권한이 필요가 없음!!
Photo Library Usage Description
UIImagePickerController
사진, 비디오, 갤러리에 관련된 이벤트를 관리하는 컨트롤러
이 컨트롤러는 커스텀이 불가능하므로, 기본적인 형태로 쓸 경우에만 사용하면됨.
-> 커스텀을 하기 위해서는 AVFoundation 프레임워크를 사용해야함.
iOS14이전까진 UIImagePickerController에서 촬영, 갤러리 접근, 갤러리에 저장을 전부 관리했지만 갤러리 접근과 저장은 deprecated
그래서 촬영만 UIImagePickerController에서 하고, 나머지는 PHPickerViewController에서 하는걸 권장함.
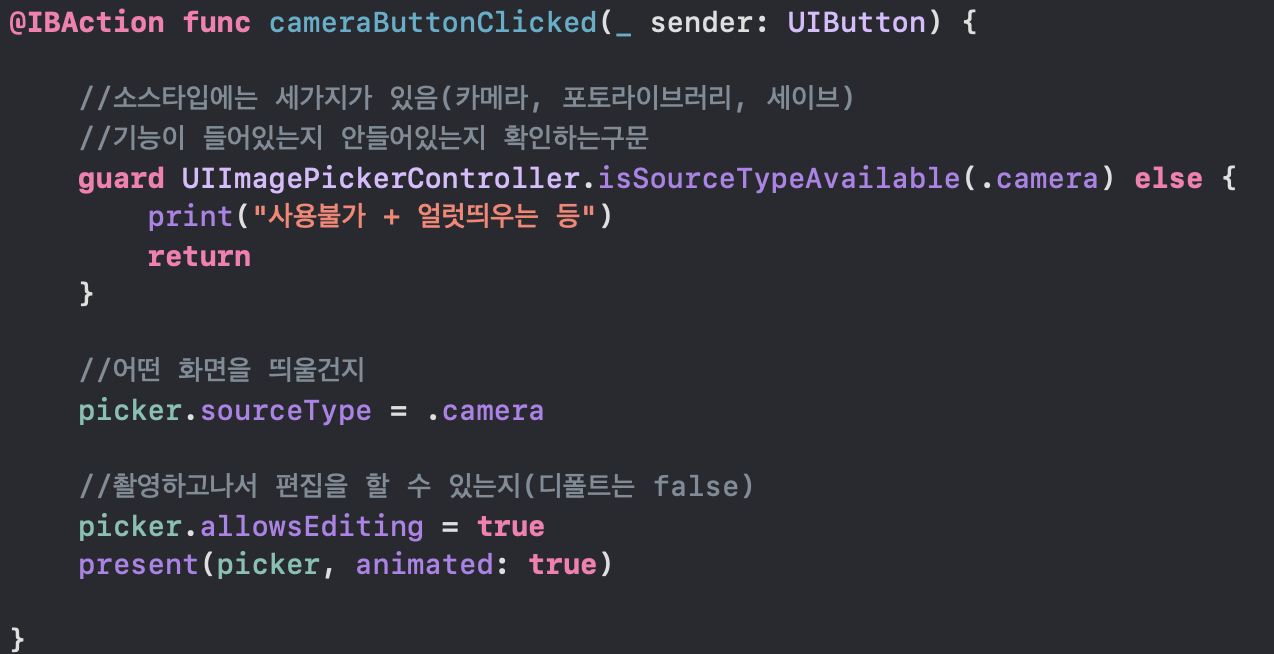
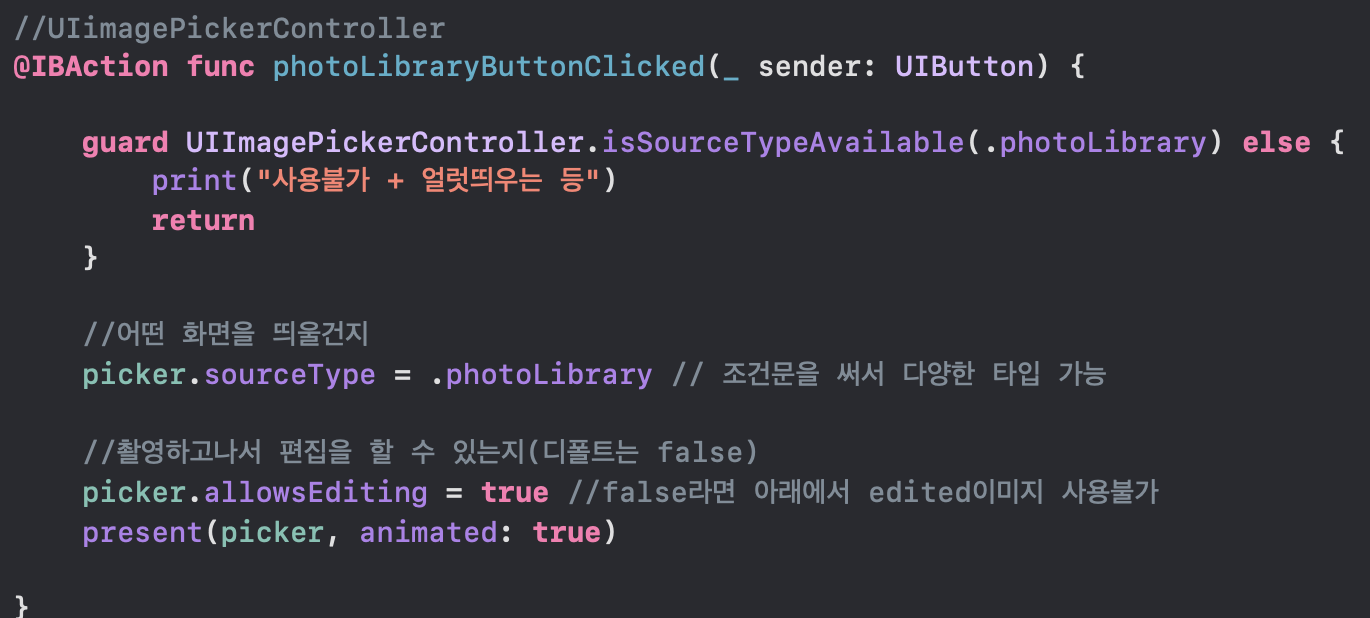
아래와 같이 작성만 하면 사용할 수 있음.


sourceType은 enum형태로 camera, photoLibrary, savedPhotosAlbum을 가지고 있음.
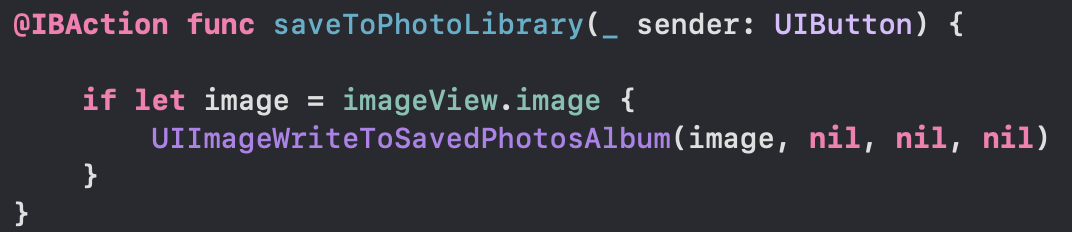
저장할땐 단순히 아래의 메서드를 이용하면됨.

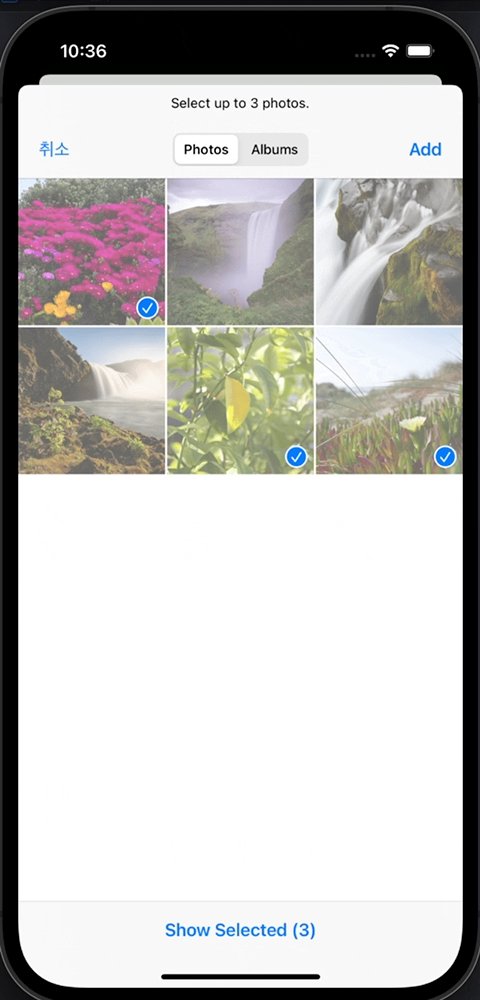
PHPickerViewController

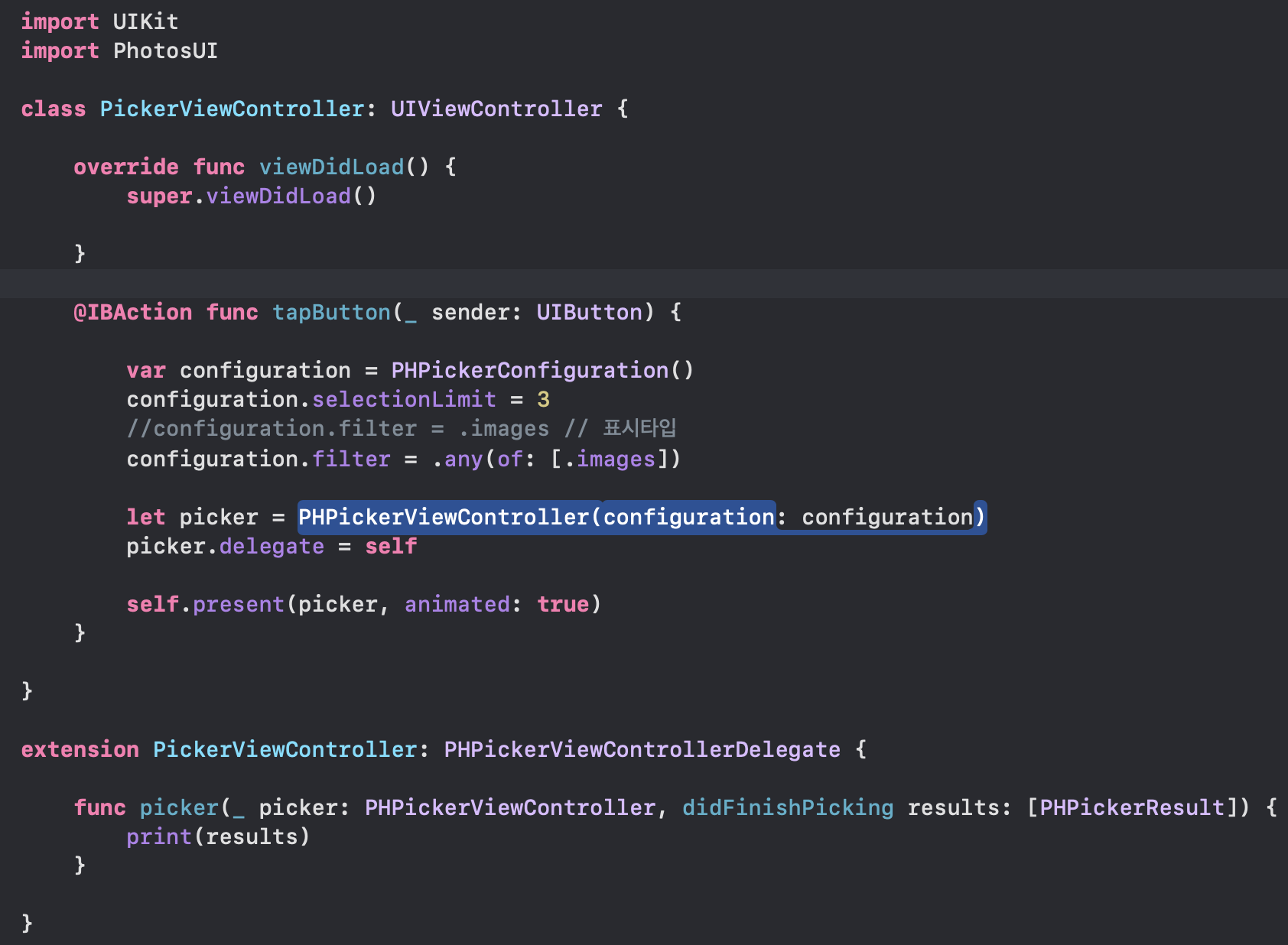
PHPickerViewController 구현을 위해서는 PhotosUI를 import 해야함.
configuration을 이용해 설정도 해야함.
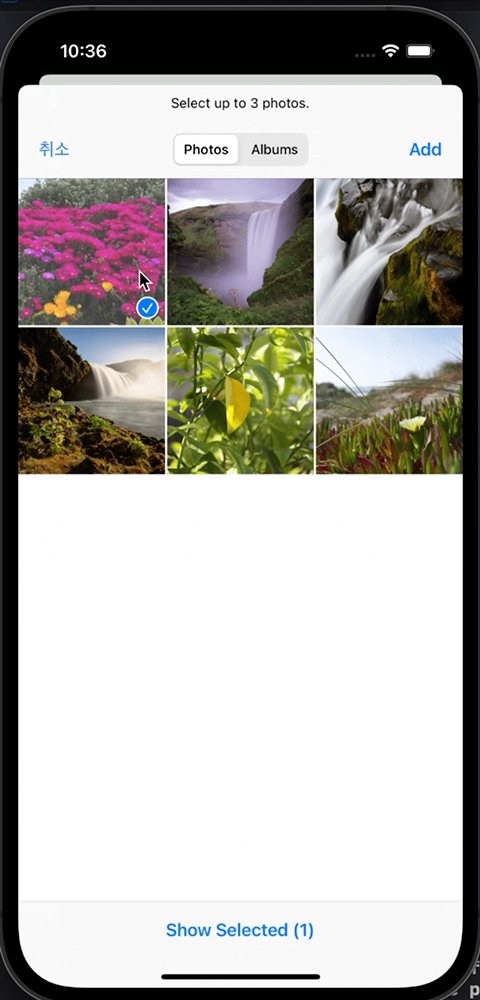
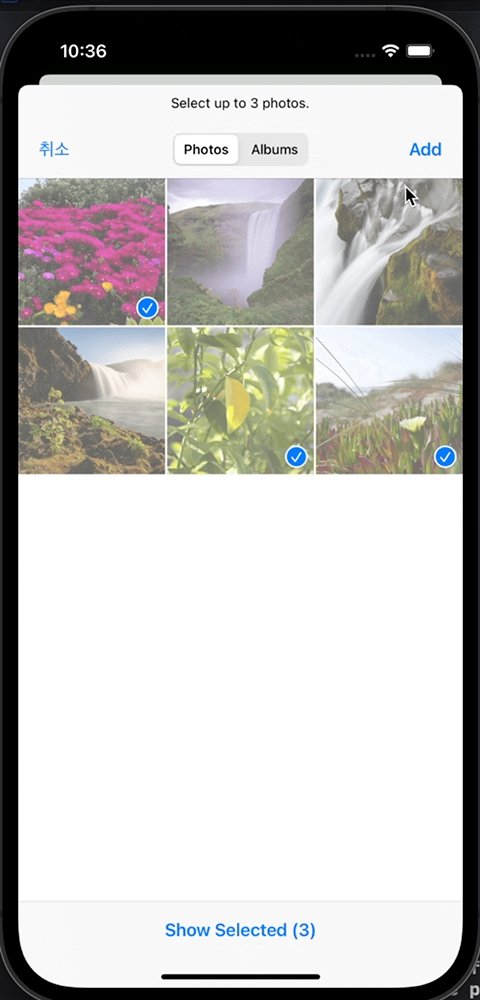
-> selectionLitmit은 선택할 수 있는 아이템 수를 의미.
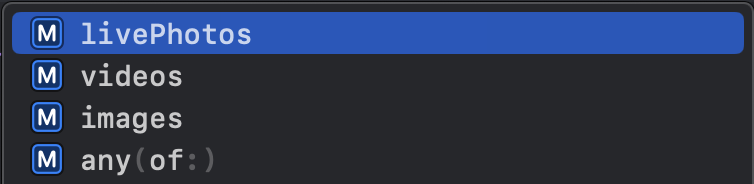
-> filter는 표시 타입을 의미함.(이미지 등)

any는 위의 코드와 같이 여러 개를 배열안에 넣을 수 있음.
선택하고 add를 눌렀을때 실행될 코드를 PHPickerViewControllerDelegate의 didFinishingPicking안에 작성.

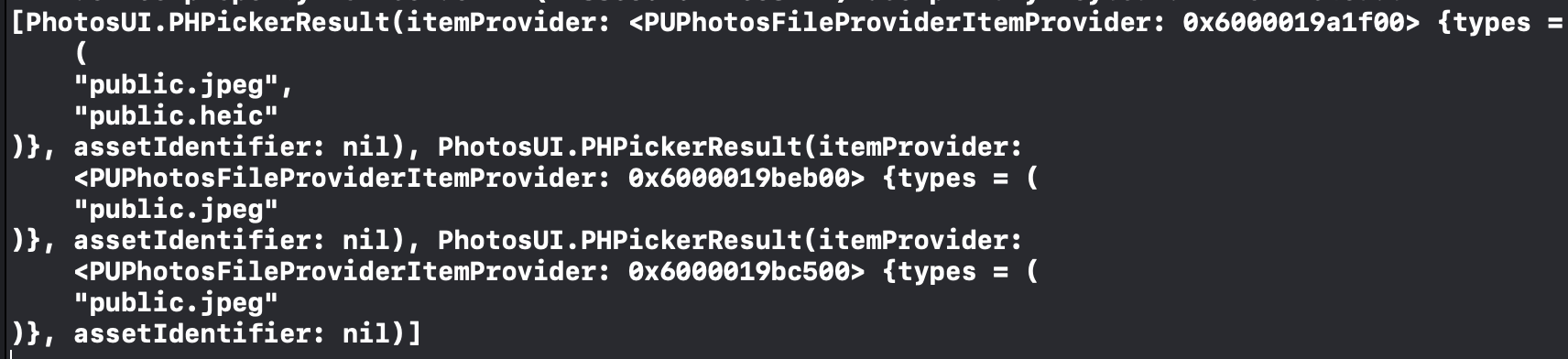
print로 결과를 받아봄.

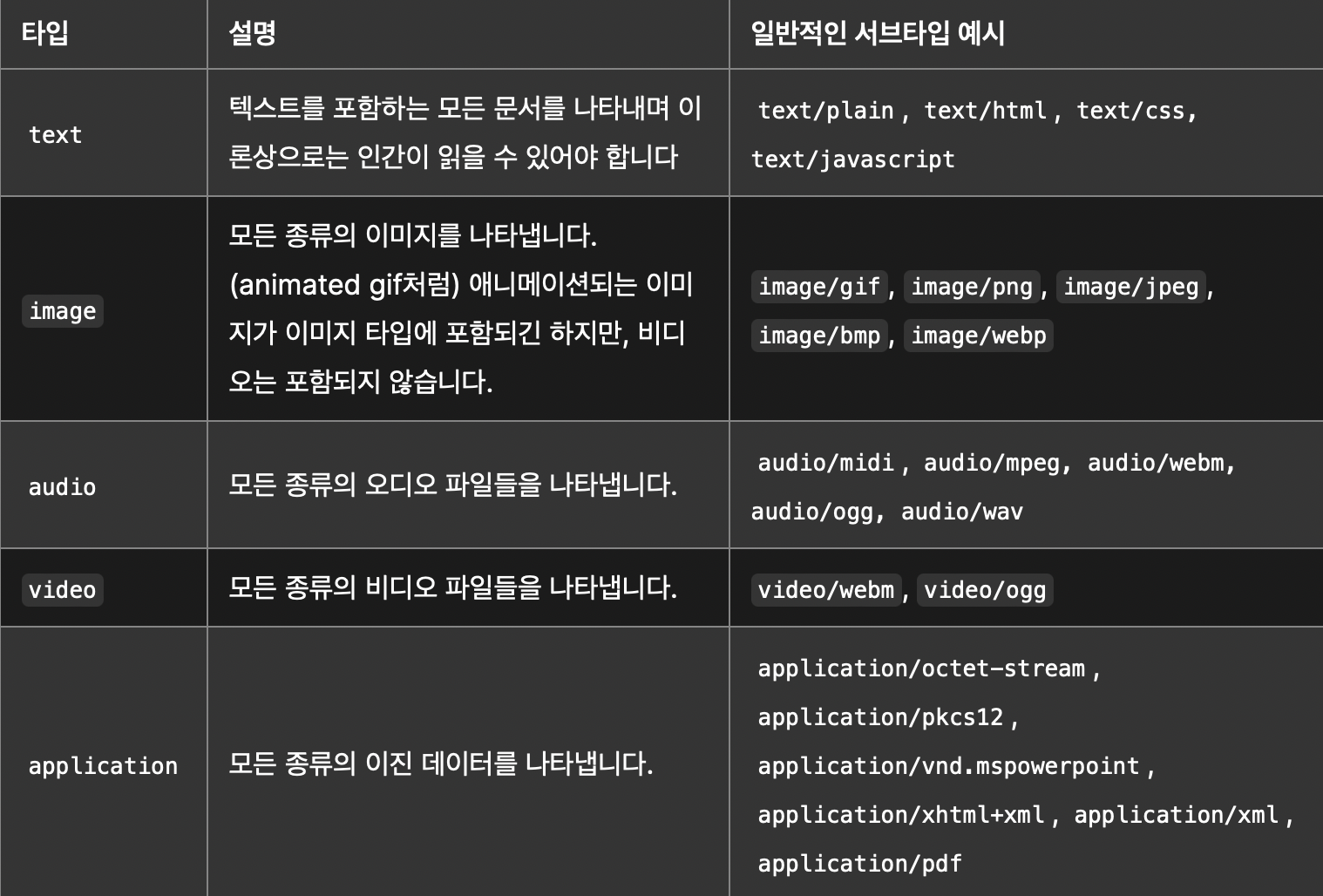
MIME 타입
Clova 얼굴인식 API를 사용하는 경우에 이미지 데이터를 전송해야함.
-> 파일 자체를 직접 전송할 수 없으므로 텍스트 형태로 인코딩해서 전송

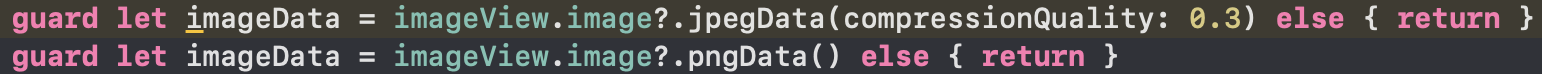
이미지의 경우 위처럼 인코딩해서 보낼 수 있음.
jpegData의 경우엔 용량이 클때 compressionQuality로 압축 가능.
이렇게 파일이 서버로 전송이 될 때, 어떤 타입인지 명시해줘야함.
이때 MIME 타입이 사용되는데, Header에 표시해주면됨.

Content-type을 이용해서 다음과 같이 표시.

이미지만 보내는 경우엔 image/png처럼 써주면되지만, 여러 타입을 보내는 경우엔 위처럼 multipart/form-data를 이용.
OpenWeather API
'TIL' 카테고리의 다른 글
| [TIL] 2022 / 08 / 17 (0) | 2022.08.17 |
|---|---|
| [TIL] 2022 / 08 / 15(frame과 bounds) (0) | 2022.08.16 |
| [TIL] 2022 / 08 / 11 (0) | 2022.08.12 |
| [TIL] 2022 / 08 / 10 (0) | 2022.08.11 |
| [TIL] 2022 / 08 / 08 (0) | 2022.08.09 |
- Total
- Today
- Yesterday
