티스토리 뷰
코드로 UI
rootViewController
코드로 뷰컨트롤러를 구성했어도 동일하게 SceneDelegate에서 설정하면됨.

TextView
Inset
텍스트뷰에서 inset을 주고싶을땐 아래와 같이 작성.

Init
커스텀 텍스트뷰 클래스를 만들때 UIView와 다르게 textContainer까지 있는 init을 사용.

키보드 안나오게 하기
내가 구현하는 화면이 텍스트뷰를 눌렀을때 작성하는 화면으로 넘어가는 형식이라 키보드를 안나오게해야했음.
inputView를 UIView()로 하면됨.

nil로 했을땐 효과없었음.
코드로 TapGesture구현
하나의 탭 제스쳐는 하나의 객체에서만 사용할 수 있음.

다이어리 프로젝트
내용 적는 textView를 눌렀을때 새로운 뷰를 띄워서 더 많은 텍스트뷰를 보여줄 수 있게 구현했었음.
근데 내용 적다가 키보드를 넘어가면 텍스트가 안보였음.
스크롤을 조절해야되는데 구현하다가 실패.
그냥 글 작성 화면에서 키보드만큼 뷰 올려서 구현하기로함.
올라간 상태에서 다른 textField로 넘어가면 datePicker와 키보드 높이 차이만큼 검은색 화면 보임
그냥 각 textViewShouldBeginEditing과 textFieldShouldBeginEditing에서 다른 뷰들의 endEditing 값을 true로 주면 되는거였음.
-> 진짜 시간 너무 많이씀.
textView 키보드 올라가고 내려가는 경우의 수가 너무 많아서 해결하는데 또 오래걸림.
결과적으로 구현한 내용
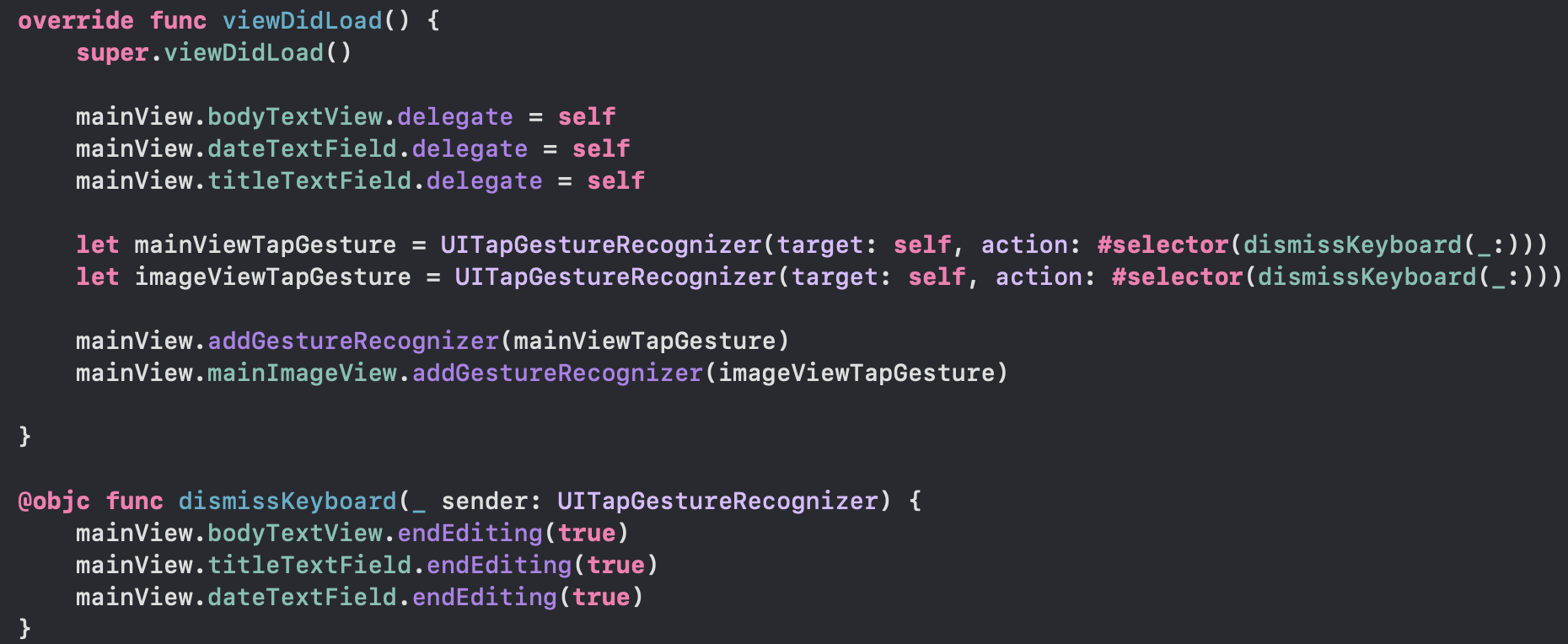
mainView와 imageView에는 UserInteraction이 없으므로 endEditing을 true로 하는 tapGesture추가

textView에 입력할 땐 뷰 올리기
-> textViewShouldBeginEditing에서 키보드 감지. textViewDidBeginEditing에서 옵저버를 추가하면 정상적으로 작동안됐음.

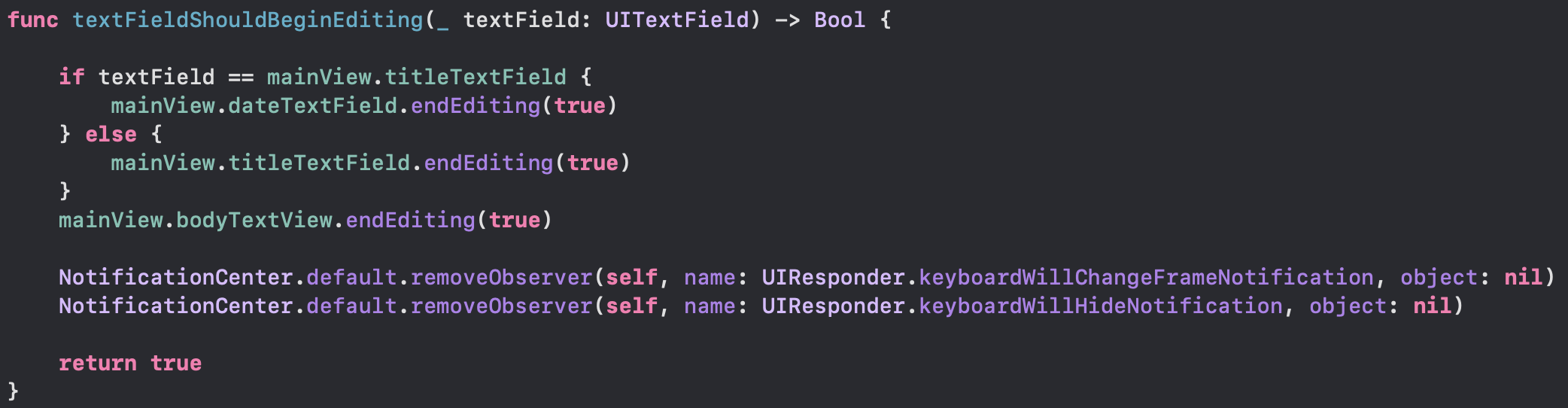
-> textViewDidEndEditing이나 textViewShouldEndEditing에서 옵저버를 지웠을때 정상적으로 작동안됐음. 키보드가 올라올때만 신경써주면 되니까 텍스트필드의 shouldBeginEditing에서 옵저버를 지움.

텍스트필드와 텍스트뷰의 inputView가 올라왔을때, 해당 객체를 제외한 나머지의 endEditing을 true로 설정
-> 위 사진들에 코드있음.
별거안했는데 디테일한 부분 신경쓰면서 쓸데없이 날린 시간이 너무 많아 진행이 많이 안됐음.
자고 일어나서 이미지 선택뷰 구현하고 시간만 되면 내용 저장까지 해보고싶음.
'TIL' 카테고리의 다른 글
| [TIL] 2022 / 08 / 22 (0) | 2022.08.23 |
|---|---|
| [TIL] 2022 / 08 / 21 (0) | 2022.08.22 |
| [TIL] 2022 / 08 / 19 (0) | 2022.08.20 |
| [TIL] 2022 / 08 / 18 (0) | 2022.08.18 |
| [TIL] 2022 / 08 / 17 (0) | 2022.08.17 |
- Total
- Today
- Yesterday
