티스토리 뷰
UI를 구성하다보면 동그란 모양의 뷰를 사용하고 싶어질 때가 있다.
UIView뿐만아니라 이미지뷰(UIImageView)나 버튼(UIButton)도 테두리를 동그랗게 만들고 싶어질 수도 있다.
어떻게하면 동그랗게 만들 수 있는지 알아보자.
참고할 점은 스토리보드로 UI를 구성하고 있더라도 코드를 이용해야 동그랗게 만들 수 있다.
먼저, 스토리보드에 뷰를 하나 만들어보자.

이 뷰를 코드에서 사용하기 위해서는 연결이 필요하다.
이 때 @IBOutlet을 이용할텐데 앞서 말한 것과 같이 스토리보드에 만든 객체를 코드에서 사용할 수 있게 연결해주는 역할을 한다고 생각하면 된다.
(IBOutlet에 대한 자세한 정보는 아직 공부하지 못했지만 동그란 뷰를 그리는 방법이 우선이므로 간단히 설명만 하고 넘어가겠다.)
연결하는 방법은 굉장히 쉽다.
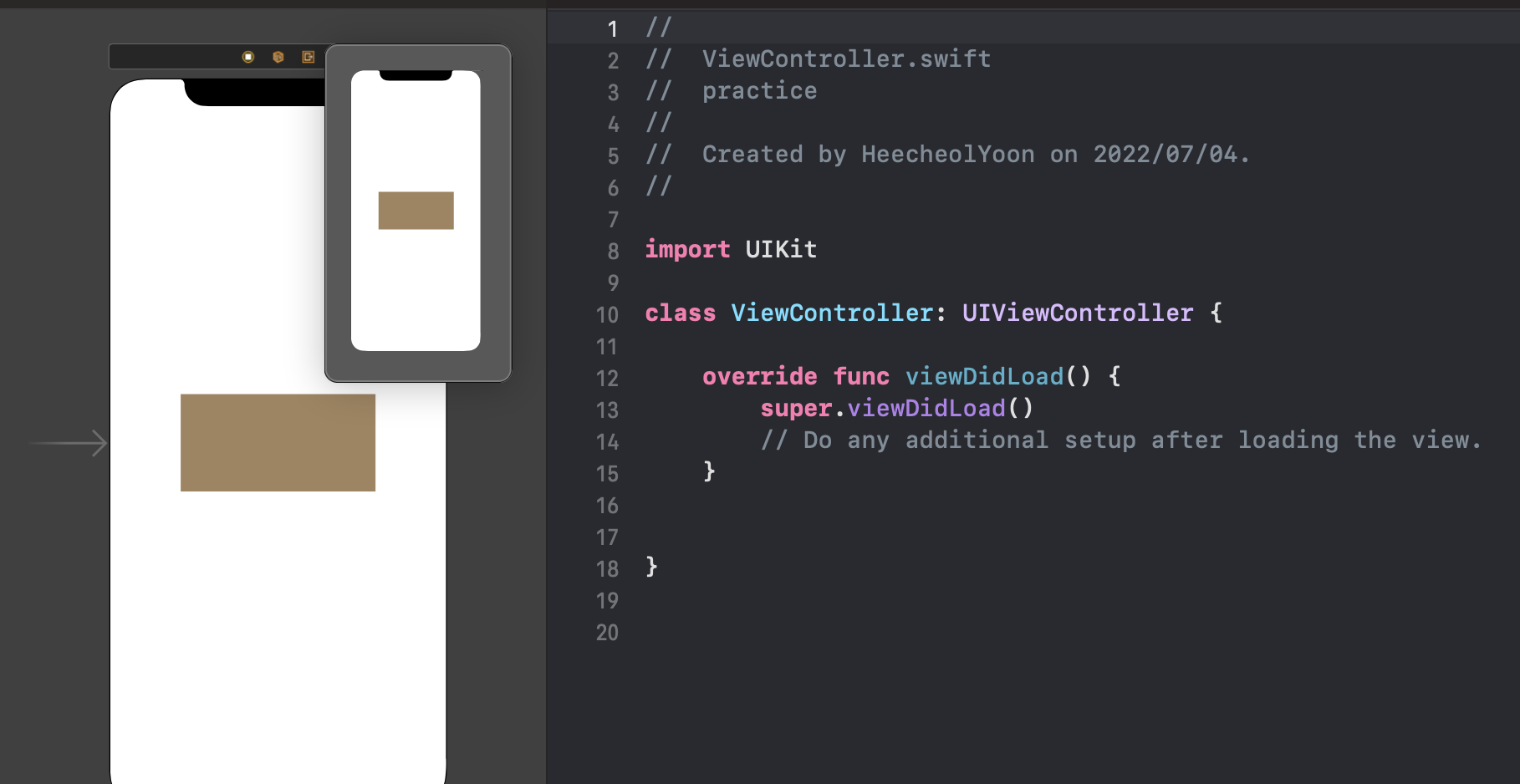
먼저 인터페이스 빌더 우측 상단에 Adjust Editor Option이라고 뜨는 버튼을 누르고 Assistant를 눌러준다.
(아래 그림에서 가운데 있는 버튼)

Assistant를 눌러주게 되면 아래 그림처럼 오른쪽의 에디터 영역에 해당 뷰컨트롤러의 코드가 보일 것이다.

뷰를 선택하고 control을 누른 상태로 오른쪽으로 드래그를 하면 @IBOutlet이 생기는 것을 볼 수 있다.
변수 선언을 생각하면 익숙할 것이다.

이제 연결을 했으니 본격적으로 동그랗게 만들어보자.
cornerRadius라는 것을 이용할텐데, 공식 문서의 내용을 번역해보면
"레이어의 배경에 둥근 모서리를 그릴 때 사용하는 반경(반지름)" 이라고 해석된다.
어떻게 이용할지 모르겠다면 무작정 사용해보면 감이 올 것이다.
아래 그림은 cornerRadius를 10으로 설정한 뒤 빌드한 결과이다. 모서리가 조금 동그래진 것을 볼 수 있다.
(코드는 viewDidLoad안에 작성해주었다. 다양한 생명주기가 있겠지만 이번에는 전부 viewDidLoad안에 작성하였다.)

어떤 느낌인지 감이 잡힐 것이다. 그렇다면 cornerRaidus를 조금 더 키운 뒤 결과를 확인해보자.
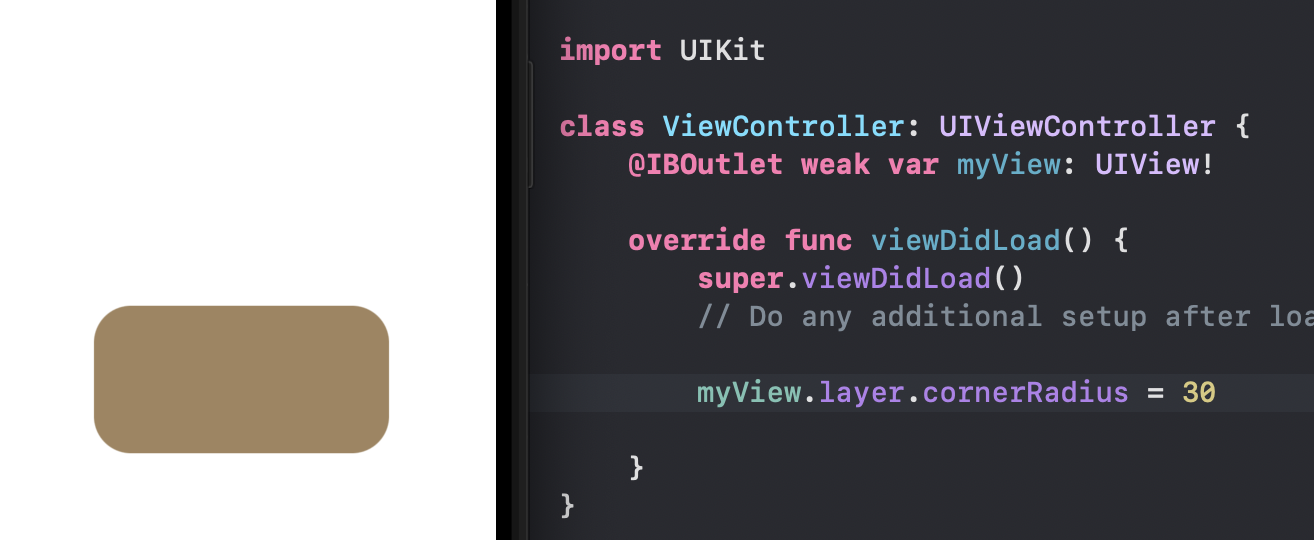
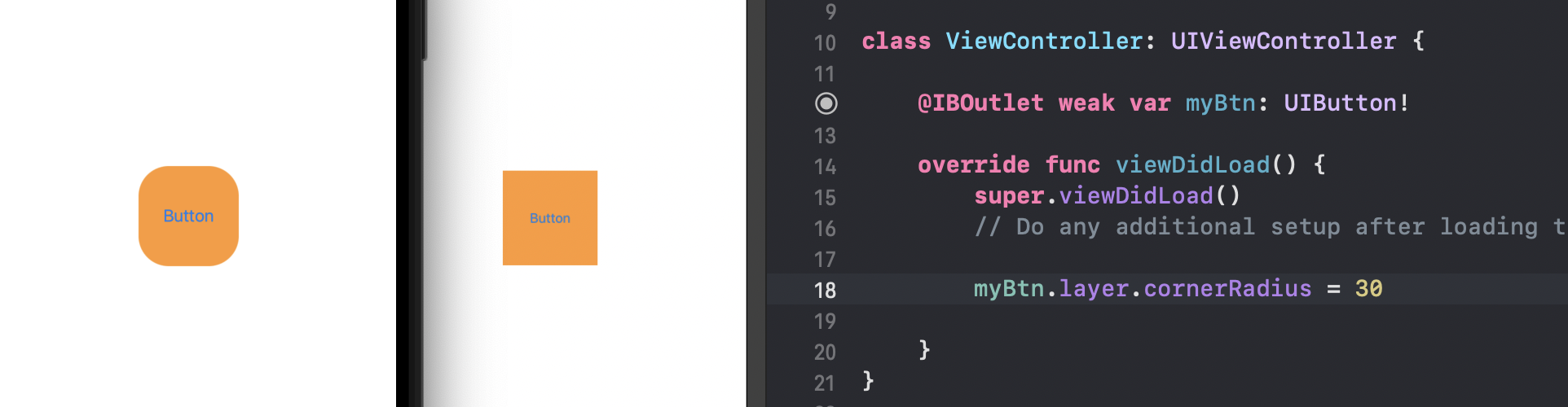
아래 그림은 30으로 설정한 뒤 빌드한 결과이다. 모서리가 조금 더 동글동글해진 것을 볼 수 있다.

이러한 방식으로 뷰를 동그랗게 만들어주면 된다. 하지만 위의 내용에서 알 수 있듯이 저 상태에서는 완전히 동그란 원을 만들 수 없고
width와 height가 같아야만 완전한 원이 가능할 것이다.
그렇다면 뷰의 크기를 정사각형으로 만든 뒤, cornerRadius 값으로 어떤 값을 주어야 똥그란 원이 될 지 생각해보자.
정사각형의 뷰를 이용해 원을 만든다면, 그 원의 지름은 정사각형의 한 변의 길이일 것이다.
즉, cornerRadius에 정사각형 한 변의 길이의 절반의 값을 준다면 정확한 원을 그릴 수 있을 것이다.
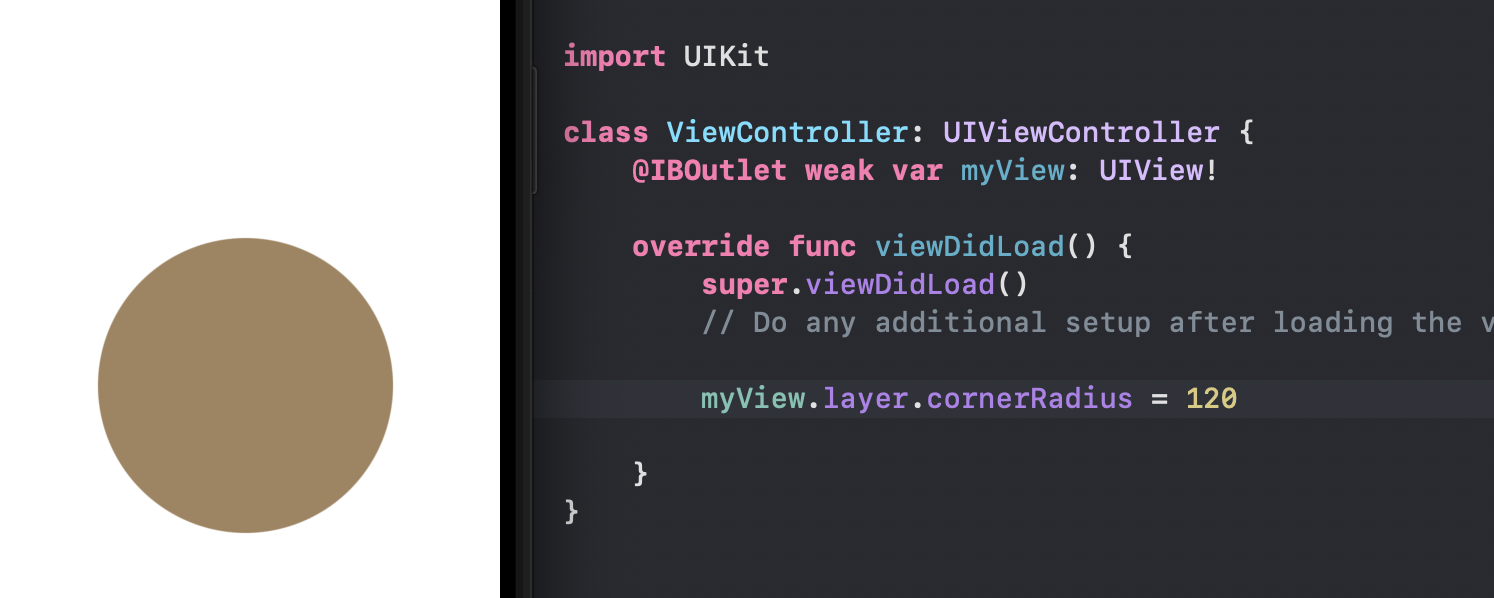
뷰의 width와 height를 240으로 모두 바꿔 정사각형을 만들어준다. 다음으로 cornerRadius를 240의 절반 값인 120으로 설정한 뒤 빌드해보면 아래와 같은 결과를 얻을 수 있다.

만약 수치로 값을 설정하기 어렵다면 아래와 같이 코드를 작성하면 된다.

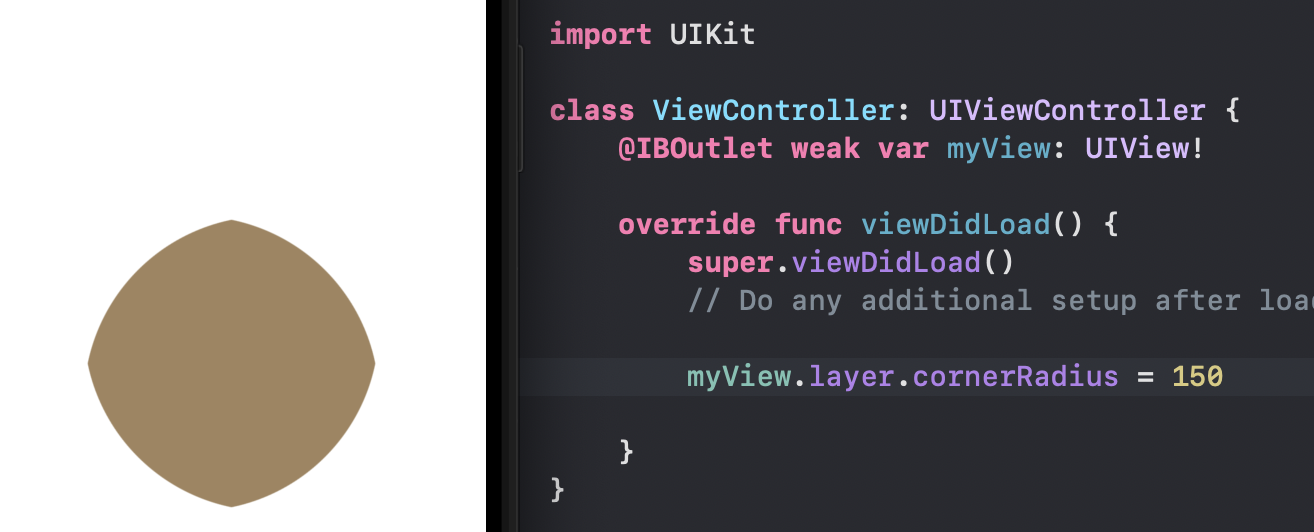
그렇다면 여기서 cornerRadius값을 더 키우면 어떻게 될까?
아래에서 볼 수 있듯이 원이 점점 일그러지는 것을 볼 수 있다.

원리를 생각하면 당연한 결과이다.
지금까지는 UIView를 이용해 진행해보았다. 그렇다면 이미지뷰나 버튼에서도 같은 방식으로 이루어지는지 확인해보자.
먼저, 위와 같이 240 * 240으로 설정한 이미지뷰의 cornerRaidus 값을 120으로 설정해보았다.

위에서 볼 수 있듯이 이미지뷰에서도 똑같이 적용된다.
다음으로 버튼에서도 동일한 방식으로 동그랗게 만들어지는지 확인해보자.
100 * 100의 버튼을 만든 뒤 cornerRadius 값을 20으로 설정해보았다.

역시나 모서리가 동그래진다.
지금까지 뷰와 버튼의 모서리를 둥글게 만드는 방법을 알아보았다. 간단하지만 자주 쓰일 것 같기에 익혀두면 좋을 것 같다.
또한, 이미지뷰와 버튼에서 끝나지않고 텍스트뷰 등의 다른 오브젝트에서도 사용할 수 있을 것이다.
'iOS' 카테고리의 다른 글
| [iOS] Xcode Tip (0) | 2022.07.26 |
|---|---|
| [iOS] App Transport Security (0) | 2022.07.21 |
| [iOS] Launch Screen Animation(런치스크린 애니메이션) (0) | 2022.07.13 |
| [iOS] Image Rendering Mode (0) | 2022.07.10 |
| [iOS] Xcode에서 GitHub사용하기 (0) | 2022.07.09 |
- Total
- Today
- Yesterday
