티스토리 뷰
AutoLayout 실습
아래의 배달의 민족 첫 화면의 UI를 구성해봄.


윗부분의 오토레이아웃을 짜고보니 safeArea가 없는 기기에서는 원하는대로 나왔지만, SafeArea가 있는 기기에서는 빈 칸으로 나왔음.
이미 뷰 내의 레이아웃을 다 짜서 높이를 조절하면 내부를 전부 수정해줘야했음.
그래서 SuperView와 SafeArea사이에 뷰를 넣고, 위아래 constraint를 0으로 설정해서 해결.
-> safearea가 없는 기기에서는 height가 0이므로 보이지않고, 있는 기기에서는 빈 칸을 메꿔줌.

오토레이아웃을 짜면서 뷰의 크기를 값으로 설정하는 경우가 많았음.
만약 하나의 기기만 생각한다면 상관없지만, 실제로는 다양한 기기가 쓰이기때문에 만약 뷰의 크기를 값으로 설정하고 프리뷰를 보면

위와 같이 오른쪽 두 기기에서는 잘리는 것을 볼 수 있음.
여백을 먼저 정해준 뒤, 뷰의 크기를 값이 아닌 비율로 설정한다면 기기에 맞게 뷰의 크기가 조정됨.
결과

다양한 기기에서 비율대로 잘 나오는 것을 확인.
동적인 런치스크린은 불가능.
-> 런치스크린 이후에 다른 뷰컨트롤러에서 애니메이션 또는 영상을 보여주는 것.
시뮬레이터에서 텍스트필드에 입력할 때 자동완성 끄기
-> 시뮬레이터 내의 설정 - 키보드에서 바꿔도되며, 텍스트필드의 attributes inspector에서 default로 되어 있는 것들을 No로 바꾸면됨.
UIButton에서 Line Break에 의해 ...으로 출력될 때, 아래의 코드를 이용하면 width에 맞게 font의 사이즈가 자동으로 조정됨.
button.titleLabel?.adjustsFontSizeToFitWidth = true
______________________________________________________________________________________________________
새싹 1주차 복습 과제
필수 기능
- Launch Screen 3초 보여준 뒤, Main으로 진입
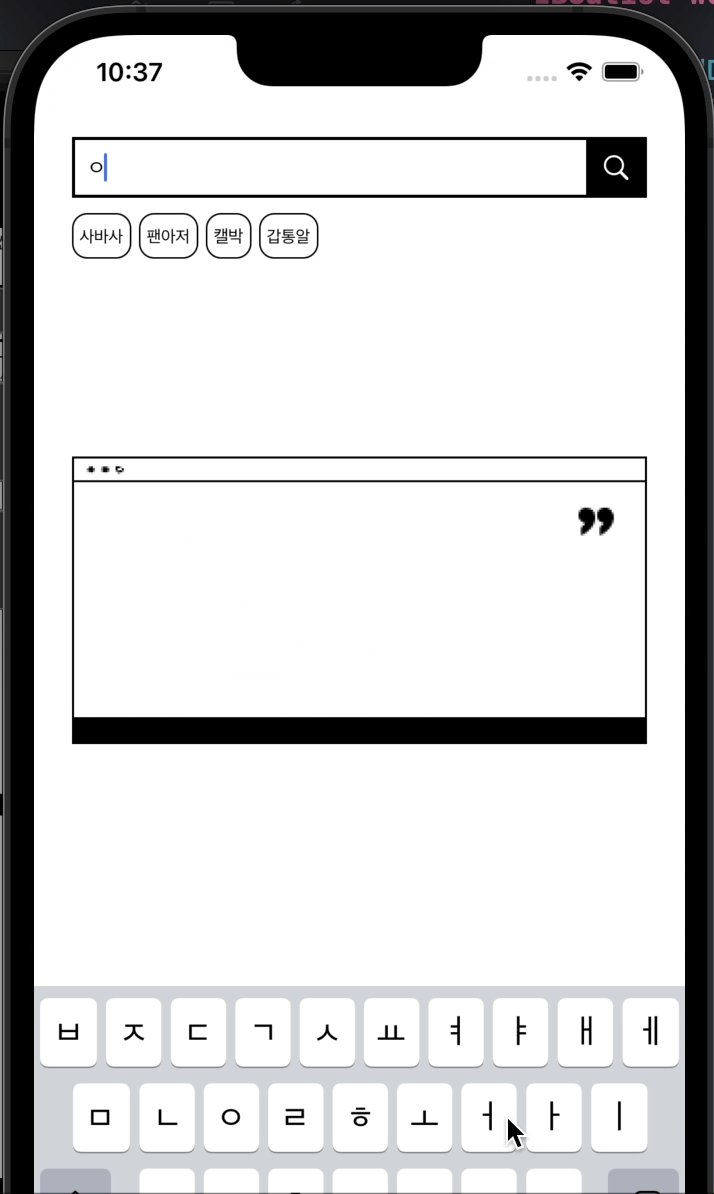
- 상단 뷰 하단에 해시태그 역할 하는 4개의 버튼
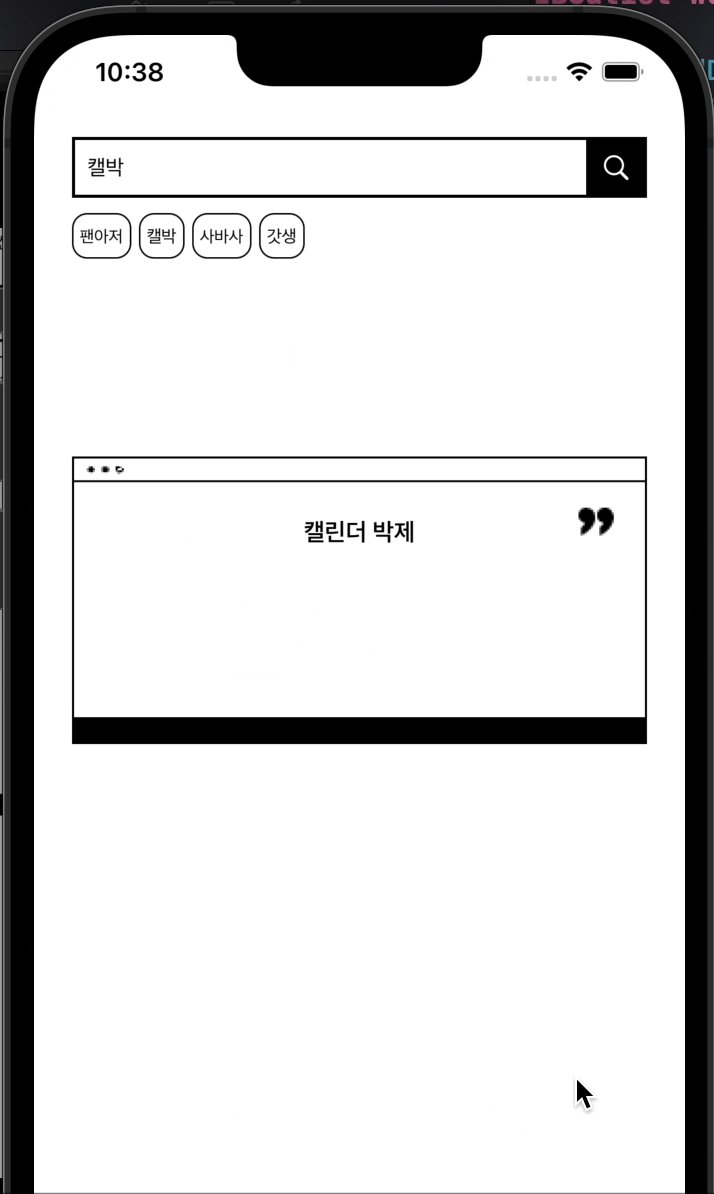
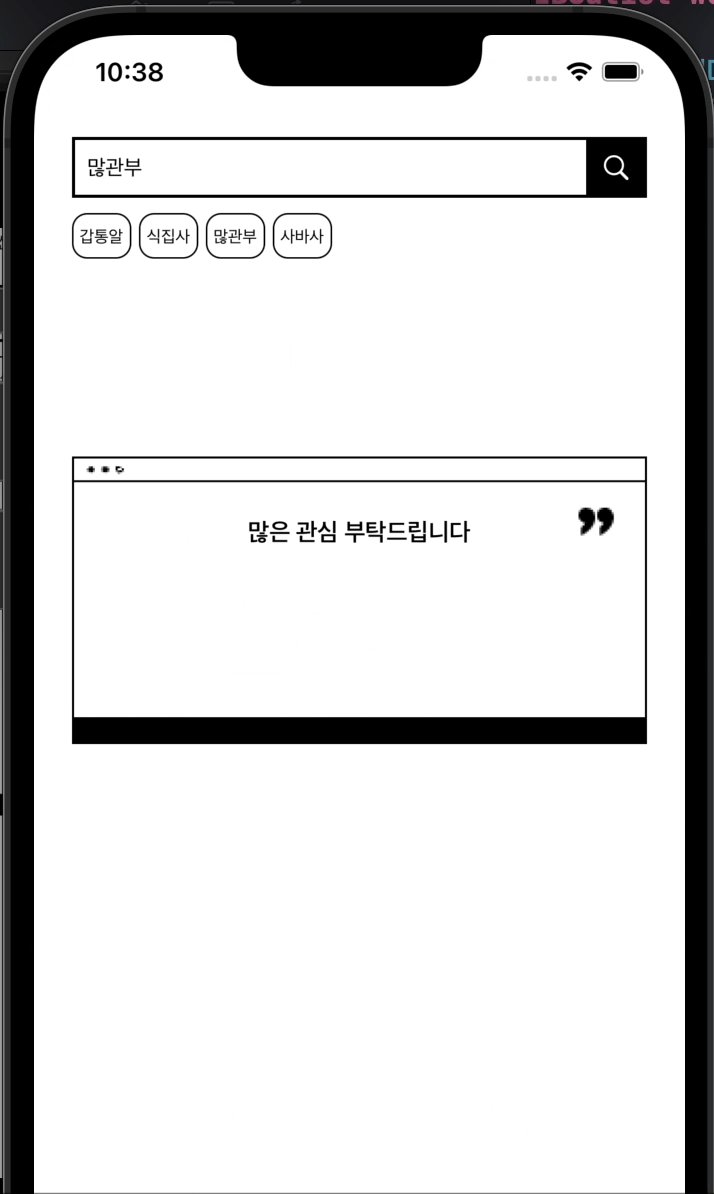
-> Button의 title 길이에 따라 button너비가 변해야함.
-> 검색이 될때마다 button의 title이 바뀌어야함. - 검색어를 입력하고 return(엔터)키, 검색버튼을 누르는 경우
-> 키보드 내려주기
-> Label에 신조어 설명 표기
추가한 기능
- 해시태그에 해당하는 button을 탭했을 때, 그 단어로 검색이 되게 함.
-> textField의 text는 검색어로, 결과 Label에는 탭한 신조어의 설명 표기
결과
기기 별로 레이아웃이 잘 설정되어 있음(좌)
실행 영상(우)


'TIL' 카테고리의 다른 글
| [TIL] 2022 / 07 / 11 (0) | 2022.07.12 |
|---|---|
| [TIL] 2022 / 07 / 10 (0) | 2022.07.10 |
| [TIL] 2022 /07 / 08 (0) | 2022.07.08 |
| [TIL] 2022 / 07 / 07 (0) | 2022.07.07 |
| [TIL] 2022 / 07 / 06 (0) | 2022.07.07 |
- Total
- Today
- Yesterday
