티스토리 뷰
스택뷰에 있는 객체 중 하나 hidden하면 알아서 공간을 채워줌.
-> 카카오톡 프로필, 채팅목록 등에서 볼 수 있음.

UserInteractionEnabled
뷰에 제스쳐를 넣었을 때 동작이 되지 않는 경우가 있음.

위에 보이는 User Interaction Enabled에 체크가 되어있지 않으면 interaction 불가능
-> 체크를 해주거나, 코드에서 isUserInteractionEnabled를 true로 해주면됨.
tag 사용
여러 개의 탭 제스쳐를 하나의 액션에 연결할 때, tag를 이용하면 어떤 뷰인지 알 수 있음.
view는 제스쳐가 붙어있는 뷰를 나타냄.
뷰가 이미지뷰였기때문에 view.image에 접근해보려했는데 잘안돼서 tag를 이용함.
sender.view?.tag == 1
Label 줄바꿈
코드에서와 똑같이 text안에 \n 넣어주면됨.
TabBarController
연결된 뷰컨트롤러가 5개가 넘어가면 마지막 탭바 아이템은 more로 뜸.
누르면 테이블뷰로 나머지 탭바의 리스트가 나옴.
Edit을 눌러 드래그를 통해 탭바 아이템을 교체할 수 있음.
탭바 아이템 순서 바꿀때 relationship연결한 순서대로 나옴.
-> 꾹 눌러서 드래그하면 쉽게 옮길 수 있음.
네비게이션과 같이 사용할 땐 탭바를 더 우선으로 둠.
-> 네비게이션보다 상위
clipsToBounds, masksToBounds
둘은 기능이 똑같음.
-> 테두리를 기준으로 서브뷰들의 내용을 자를 것인지에 대한 Bool 값
다른 점은 masksToBounds는 layer의 프로퍼티
Shadow
layer의 프로퍼티인 shadow를 이용하면 뷰 주변에 그림자를 만들 수 있음.
만약 clipsToBounds를 true로 설정한다면 뷰 주변을 전부 잘라냄.
따라서 clipsToBounds가 true일 땐 shadow를 사용할 수 없음.
사용하고 싶으면 두 개의 뷰를 이용해야함.
switch, slider, date picker는 액션 연결하면 valueChange가 기본
datePicker는 스크롤되다가 멈췄을 때 액션 실행.
텍스트필드에서 엔터 입력했을때 didEndOnExit
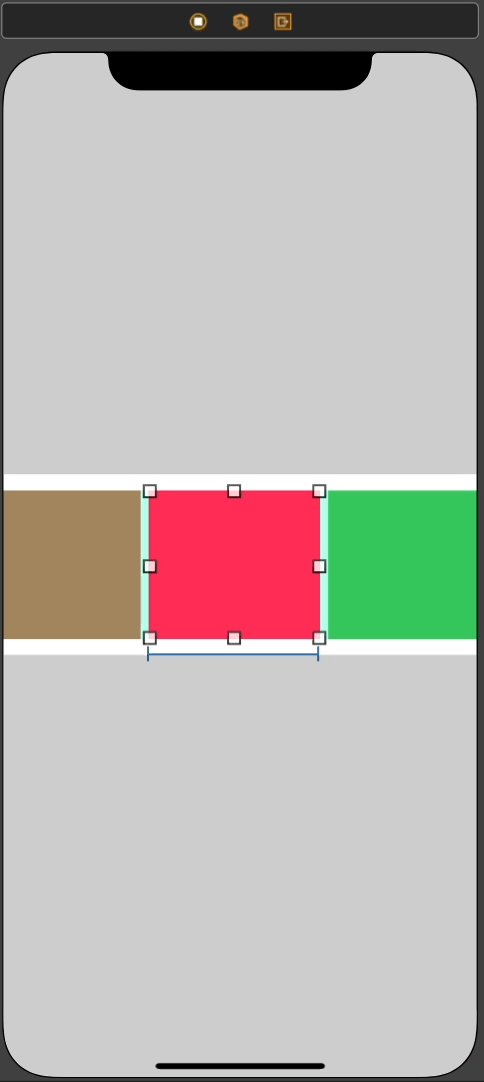
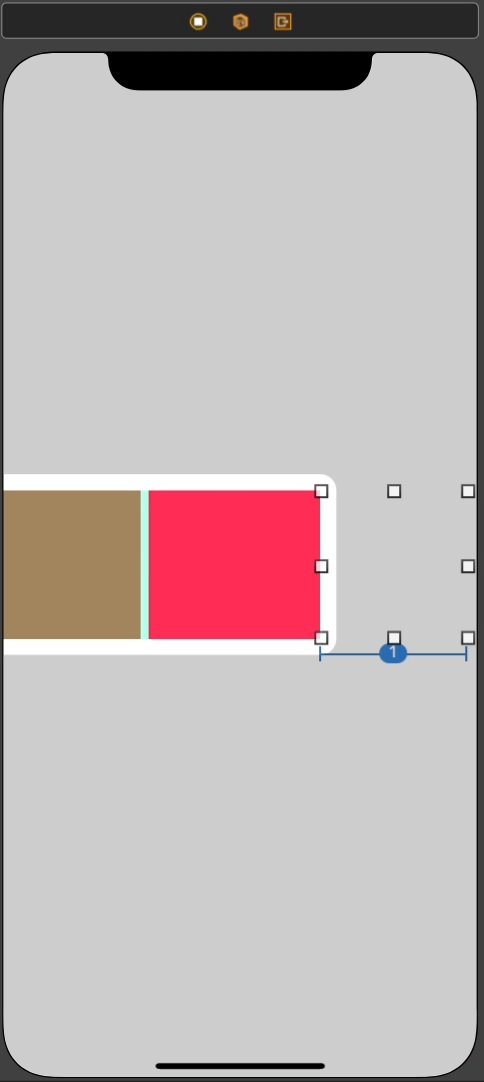
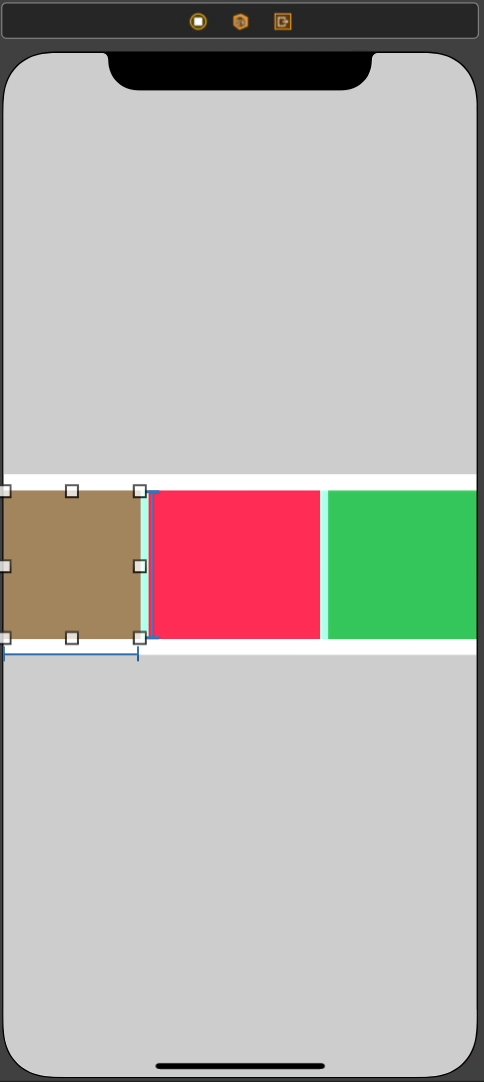
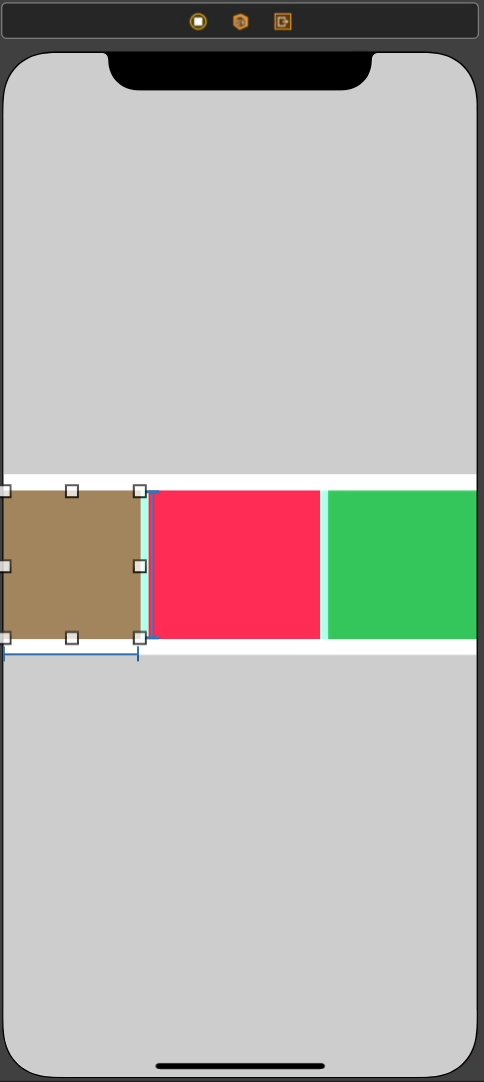
비율로 레이아웃 설정
상위 뷰와 연결해 equal width를 하고 비율로 설정하면 편함.
-> leading, trailing에 constraint를 주고 aspect ratio를 이용해왔는데, 상위 뷰랑 설정하는게 더 편했음.
뷰(객체) 복사
constraint의 일부분만 가져옴
-> 자기 자신에 대한 값만 가져오는 것. 즉, 다른 뷰와 연결되어있는 contraint는 버림.
maskedCorners
그냥 cornerRadius를 이용하면 네 모서리가 전부 깎이지만, maskedCorners를 이용하면 따로따로 설정 가능.
myView.layer.maskedCorners = [.layerMaxXMaxYCorner]
myView.layer.cornerRadius = 10
뷰컨트롤러를 선택하고 임베드 버튼을 이용해 네비게이션, 탭바 컨트롤러 설정 가능.
Override는 재정의, Overload는 중복 정의
Navigation VC
화면마다 타이틀 설정 가능
prompt는 타이틀 위해 써지는 글 -> 거의 안쓰이는 것 같다고 하심.
backButton을 설정하면 설정한 뷰로 돌아오는 백버튼의 설정이 바뀜
->A에서 B로 가는 관계가 있을 때, A에서 백버튼을 설정하면 B에서 보이는 백버튼의 속성이 바뀜.
backButton에는 < 와 글자가 같이 있는데 < 모양의 아이콘만 두고 싶으면 코드로 해야함.
-> 꼼수로 백버튼을 스페이스바(공백)으로 설정하면 아이콘만 보임.
네비게이션 바에 버튼을 추가할 땐 UIButton보다 BarButton사용
-> 오류날 수도 있음.
iOS13부터 appearance가 나옴.
scrolledge의 속성에서 설정하면 기본으로 적용됨.
만약 스크롤이 되는 특성(테이블뷰)를 가지고 있다면 standard가 적용됨.
TabBarVC보다 NavigationVC를 더 상위에 두면 탭에서 화면 이동 시 네비게이션 바가 잘 뜨지만 탭바가 사라짐
스크롤이 되는 뷰에 네비게이션을 붙이면, 스크롤을 하자마자 standard appearance의 속성으로 바뀌고 스크롤을 다시 처음 상태(맨 위로 올림)로 만들면 scrolledge appearance의 속성으로 바뀜.
compact와 regular에 대해서는 알아봐야함.
'TIL' 카테고리의 다른 글
| [TIL] 2022 / 07 / 13 (0) | 2022.07.13 |
|---|---|
| [TIL] 2022 / 07 / 12 (0) | 2022.07.12 |
| [TIL] 2022 / 07 / 10 (0) | 2022.07.10 |
| [TIL] 2022 / 07 / 09 (0) | 2022.07.09 |
| [TIL] 2022 /07 / 08 (0) | 2022.07.08 |
- Total
- Today
- Yesterday
