티스토리 뷰
오늘은 수업 내용을 따로 훑지 못함. 과제하는데 시간을 다 써버림. 주말에 확인하기.
TMDB API를 이용해 영화 리스트를 보여주는 프로젝트를 함.
따로 신경썼다고 생각하는 부분만 적어봄.
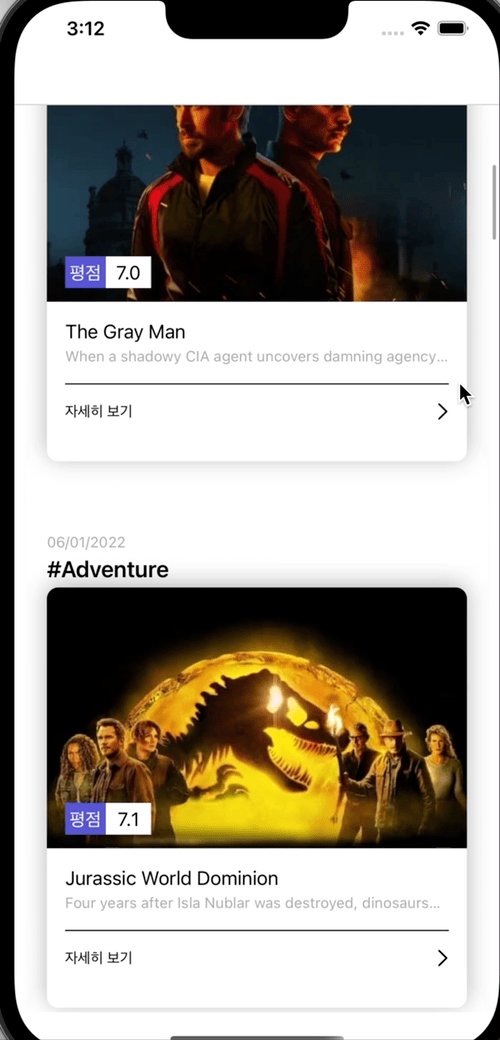
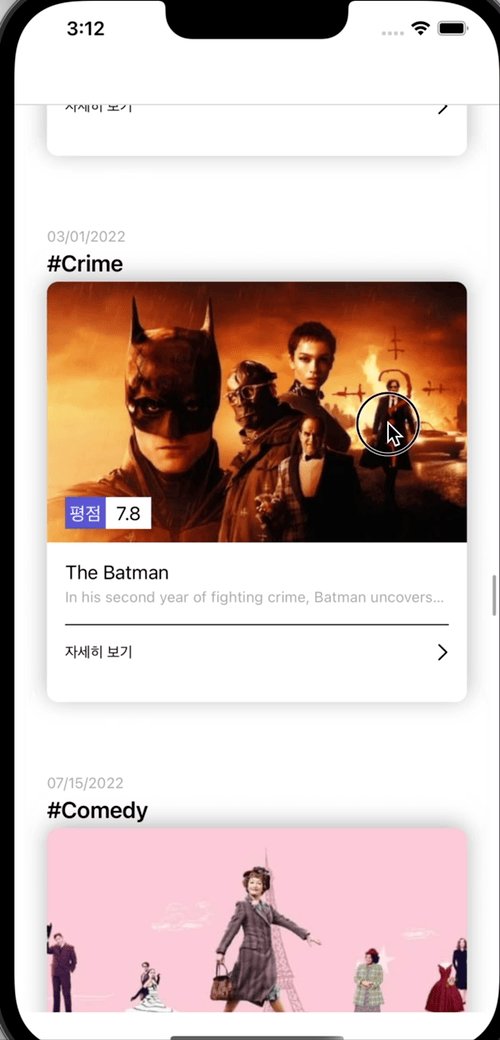
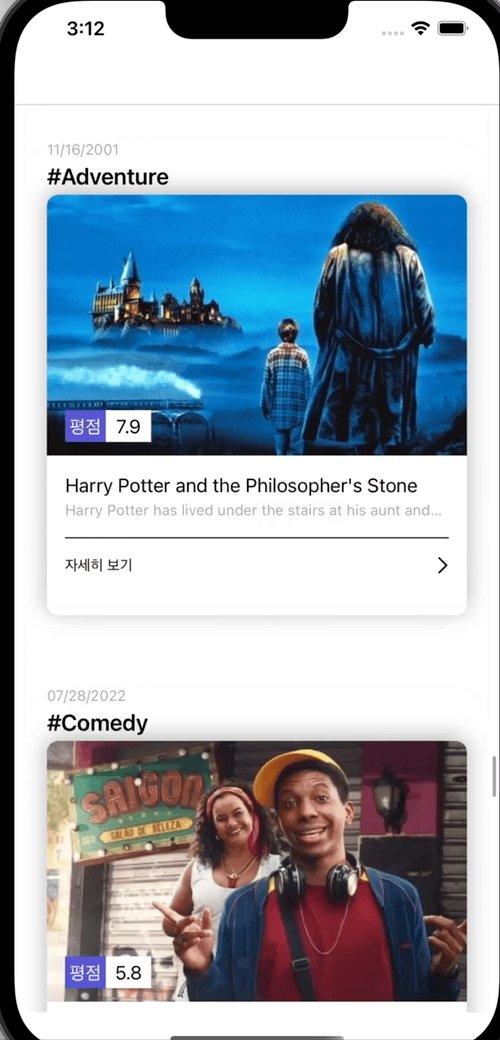
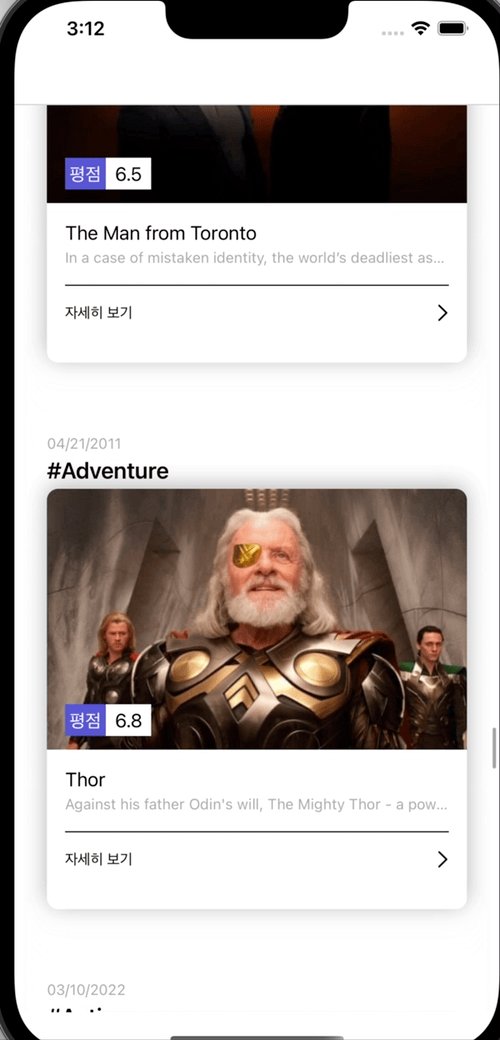
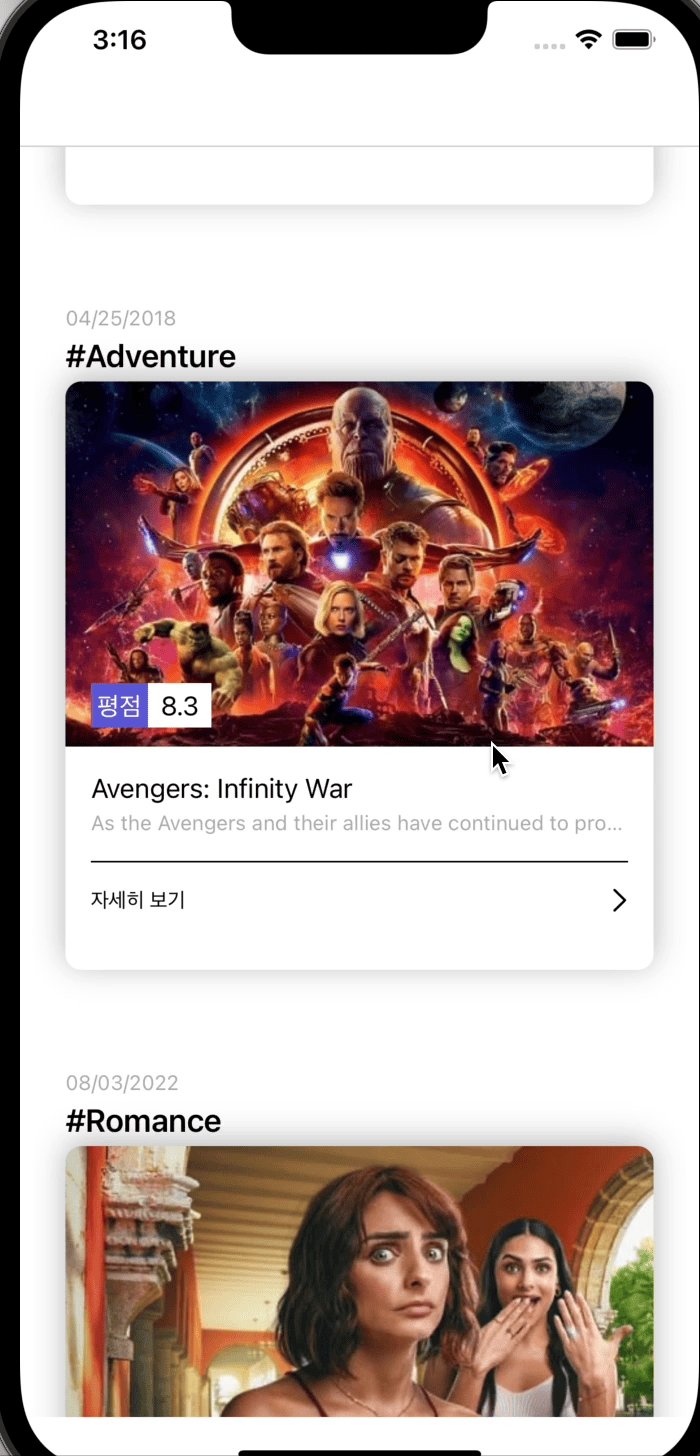
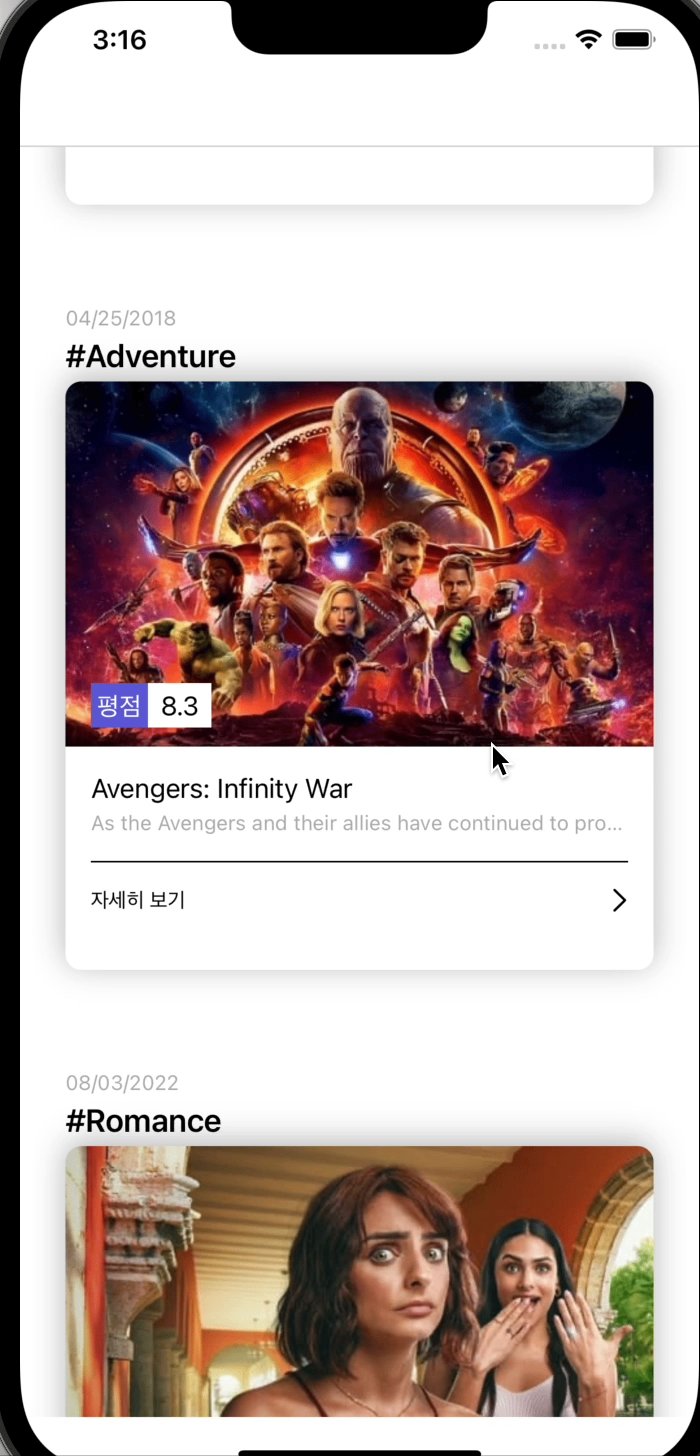
메인 화면

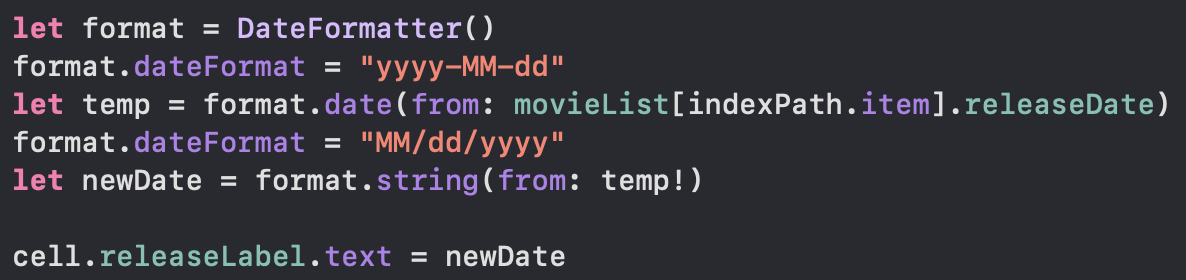
날짜
yyyy-MM-dd로 오는 형태를 MM/dd/yyyy로 바꿔줌.

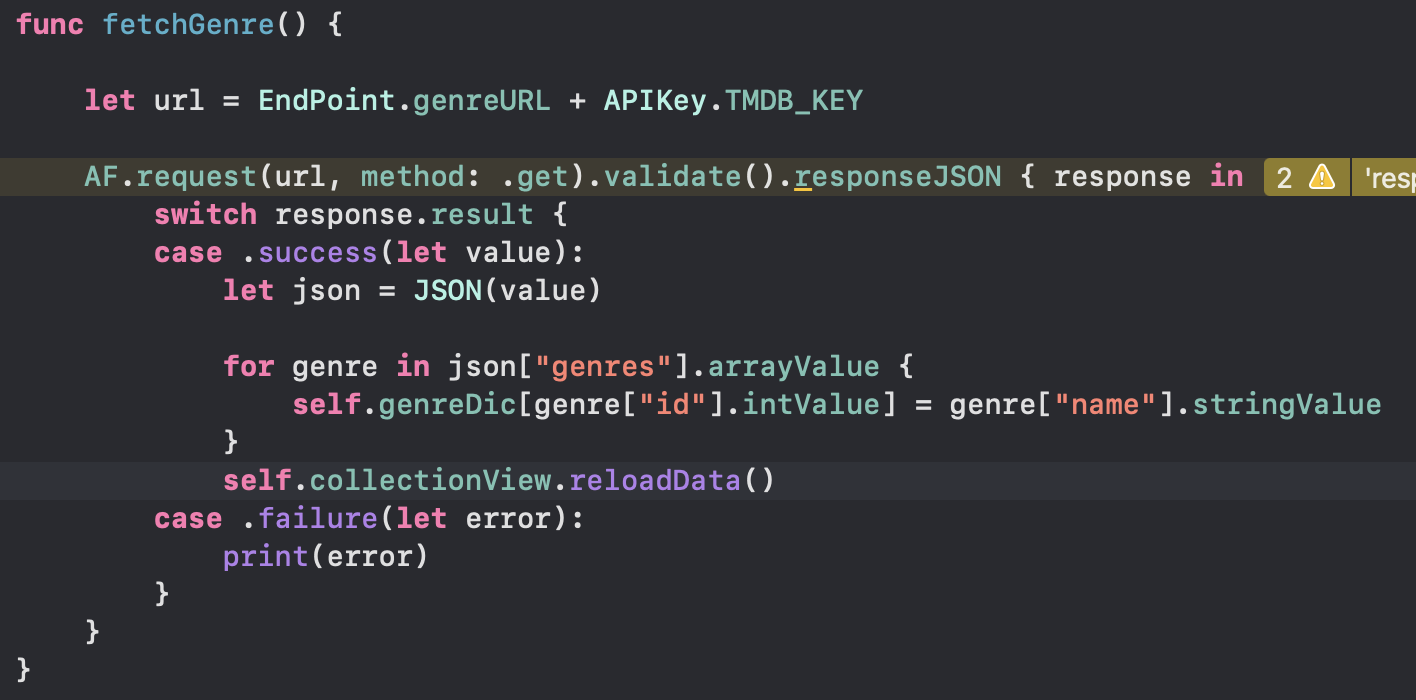
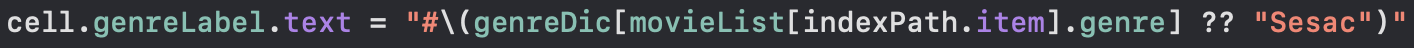
장르
장르 api를 이용해 장르 dictionary를 미리 만들어줌.
정수 배열로 데이터가 오는데 맨 앞의 정수를 키값으로 사용하는 장르 dictionary의 value를 가져와서 띄움.


평점
Double형태의 데이터가 오는데 소수점 둘째자리에서 반올림해서 평점을 구함.
-> 10을 곱하고 반올림한 뒤, 다시 나눠주면 둘째자리에서 반올림이 됨.

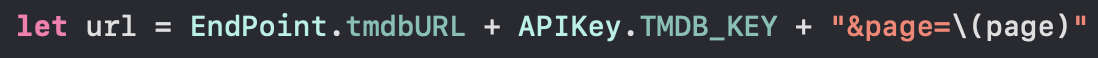
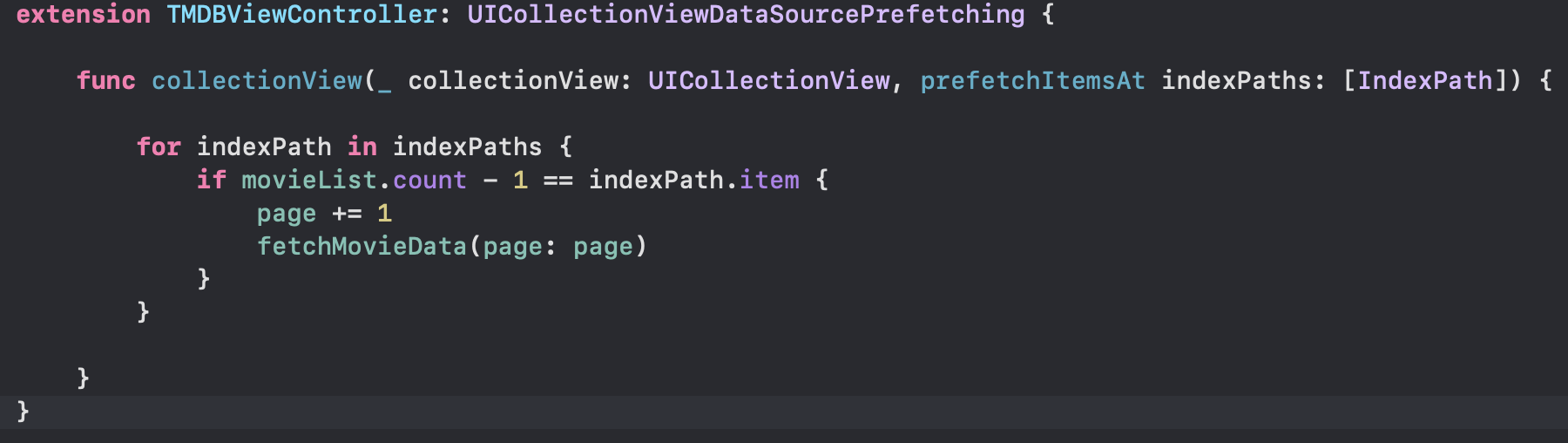
페이지네이션
UICollectionViewDataSourcePrefetching 프로토콜을 채택해서 구현
API에는 따로 페이지에 대한 정보가 없어서 다른 API를 참고하면서 유추해서 해결.
(그냥 뒤에 붙이면됐음)

page 변수에 1씩 더해주면서 무한 스크롤 구현


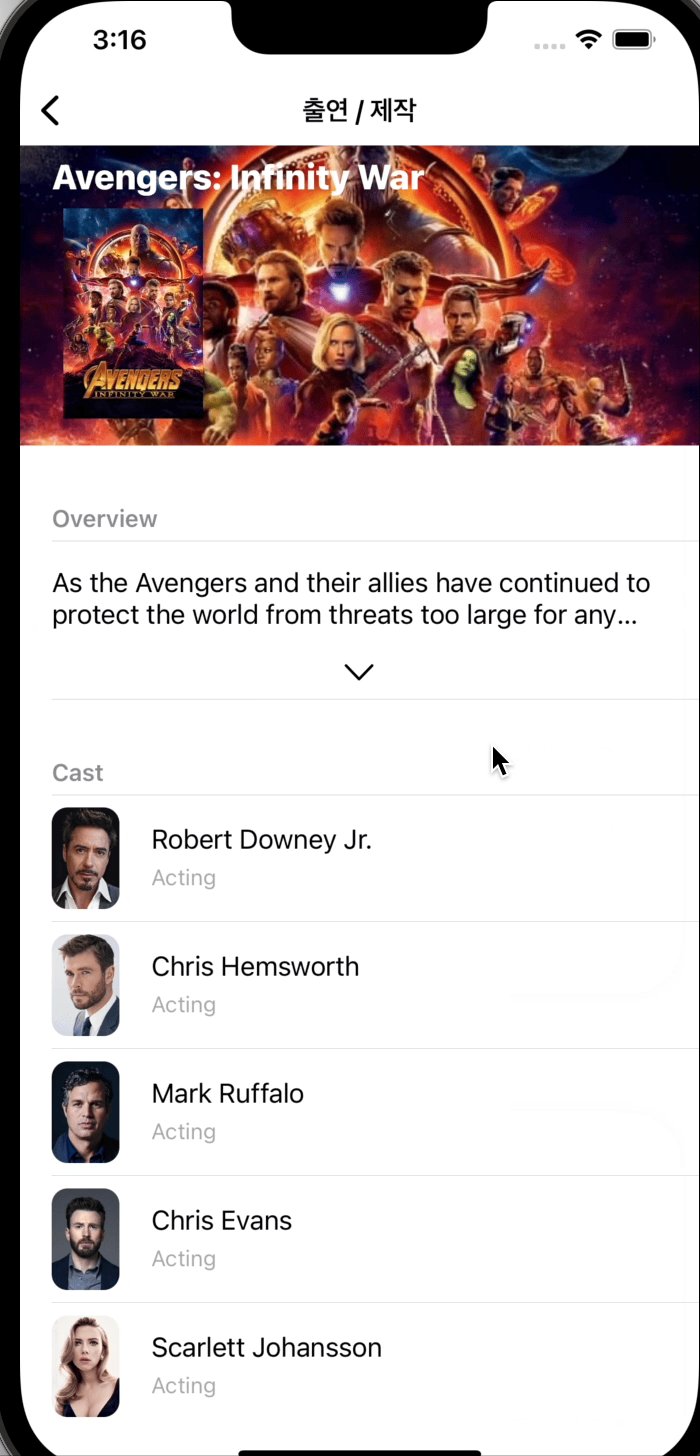
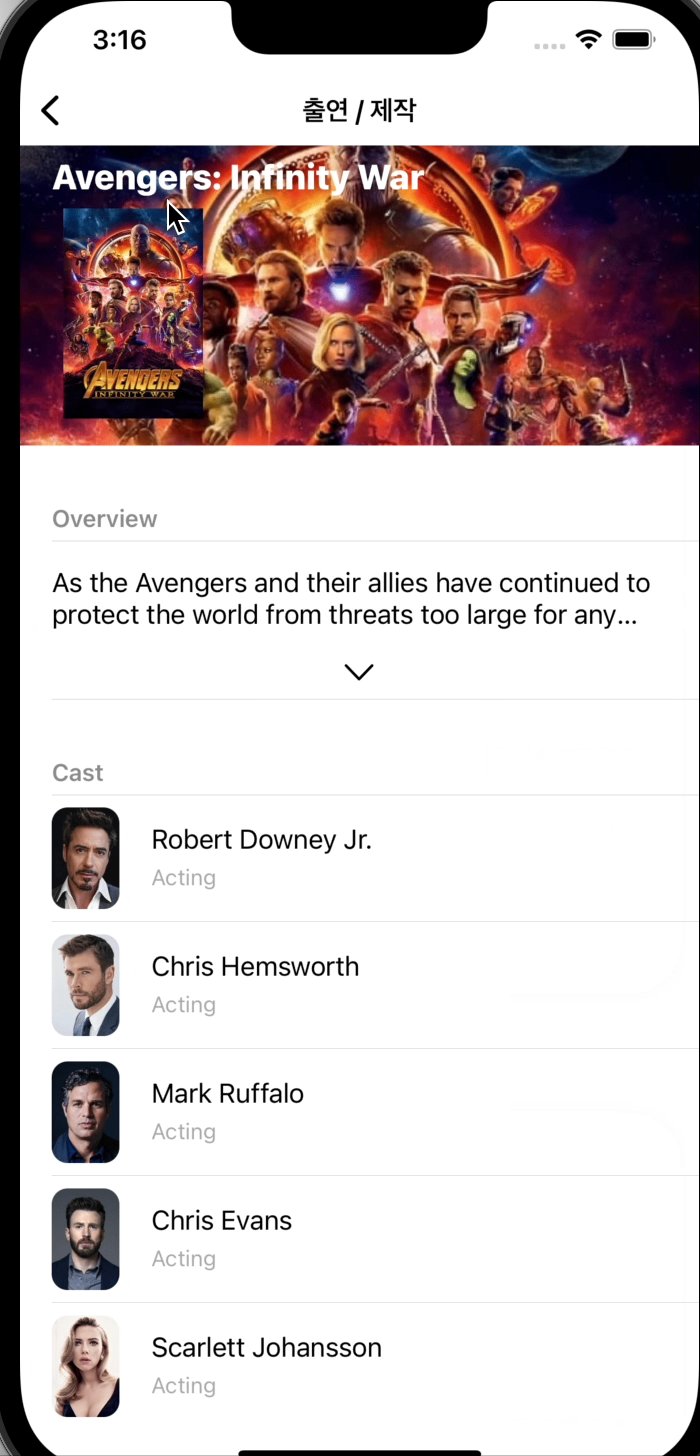
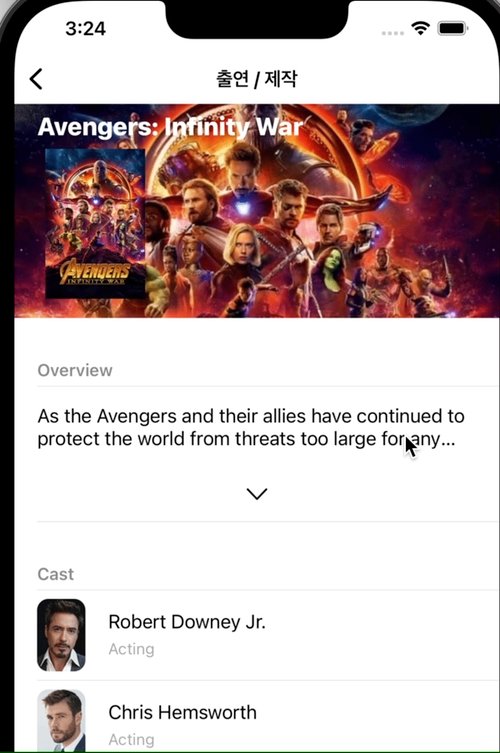
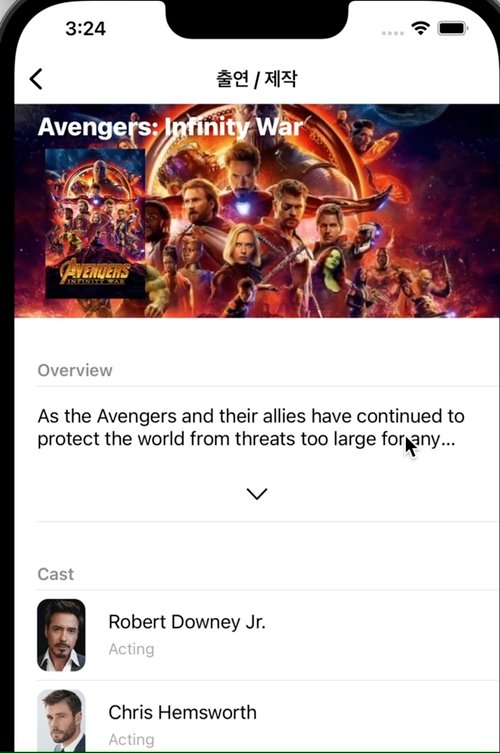
영화 정보 화면
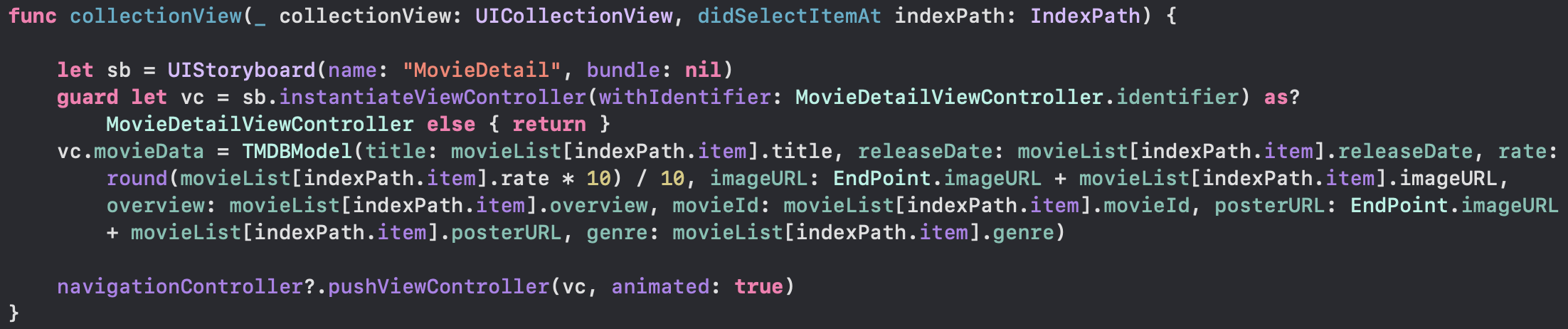
메인 화면에서 셀을 누르면 해당 영화의 정보가 나오는 화면으로 넘어감.
(아래 영상에선 바로 나오지만 실제로 처음 셀을 누르면 로딩되는데 조금 걸림)
테이블뷰로 overview, cast, crew 세 개의 섹션으로 나눔.

헤더
메인 화면에서 push할때 데이터를 같이 넘겨주었음. 지저분.

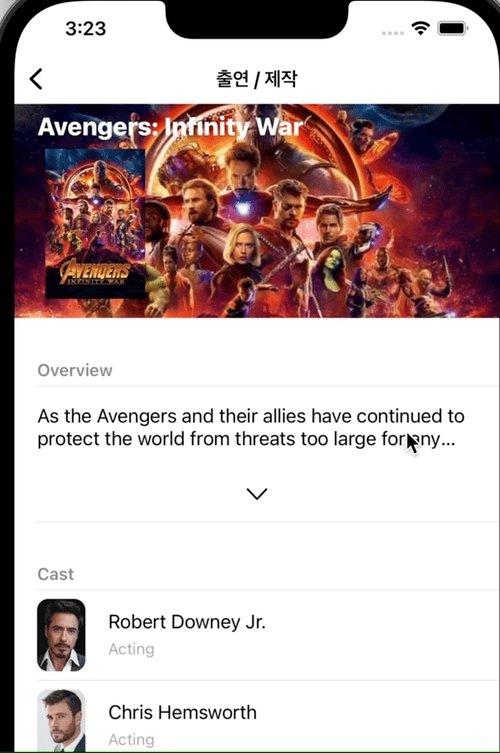
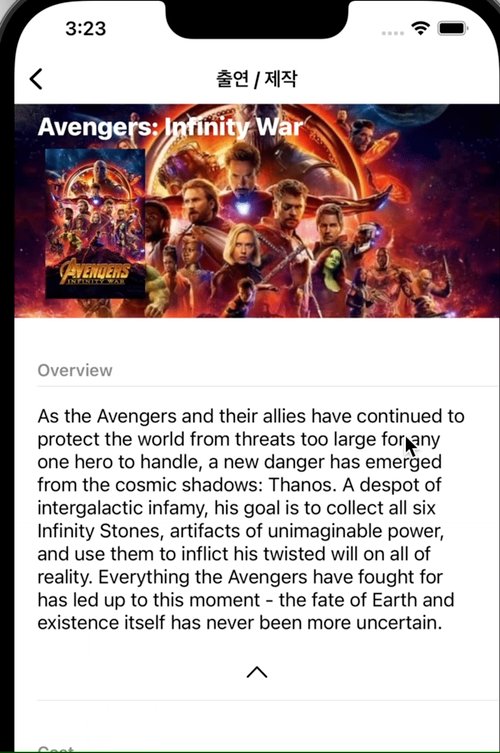
오버뷰
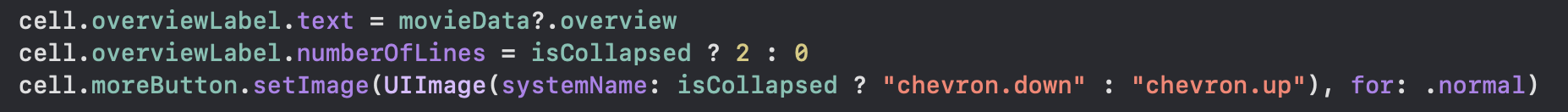
여기서 접었다폈다 하는거 구현하다가 시간다씀. 힘듦.
셀을 선택하면 height가 늘어나면서 전체 overview가 나옴.
동적으로 높이를 조절해주는 automaticDimension을 이용했기때문에 영화마다 overview의 길이가 달라도 알아서 세팅함.

접혀있는지에 대한 Bool타입 변수와 셀의 높이 변수를 설정하고, 이 값에 따라 Label의 numberOfLines와 높이를 바꿔줌.


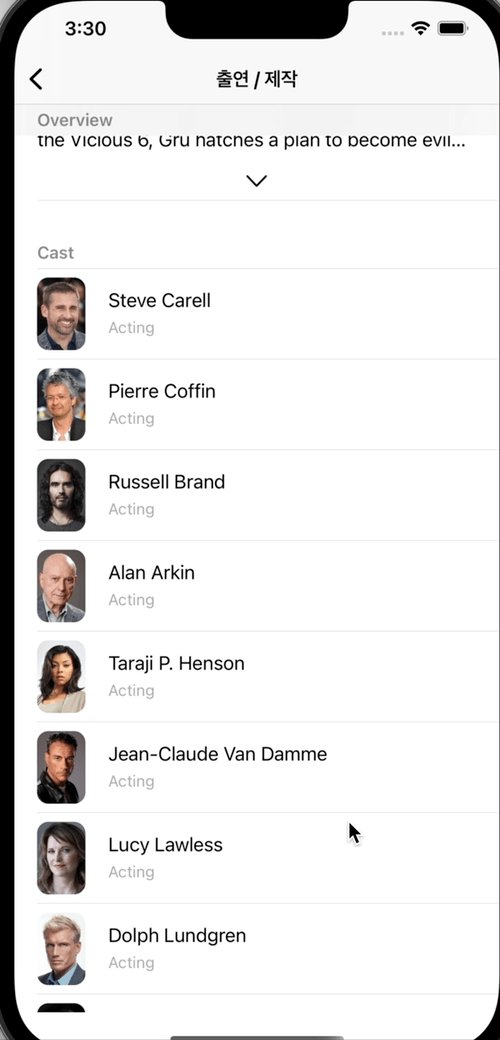
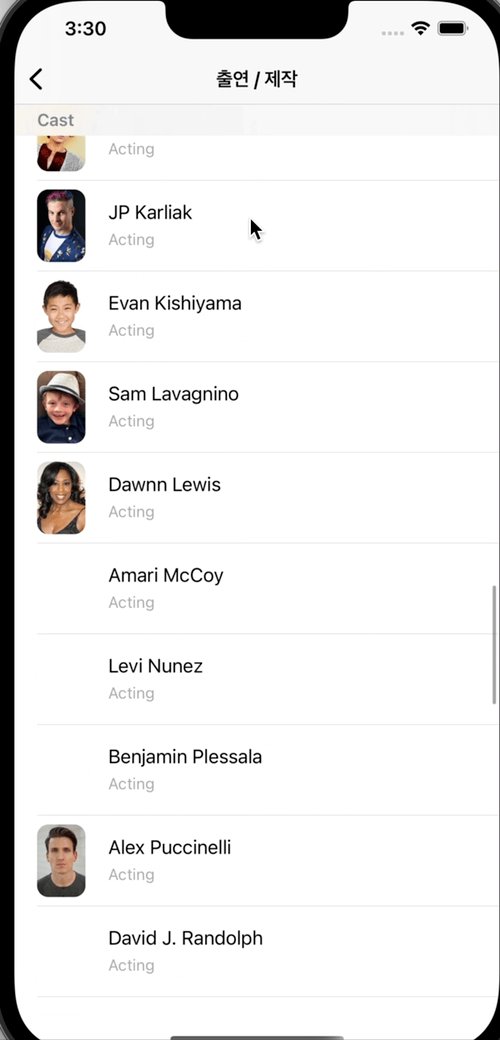
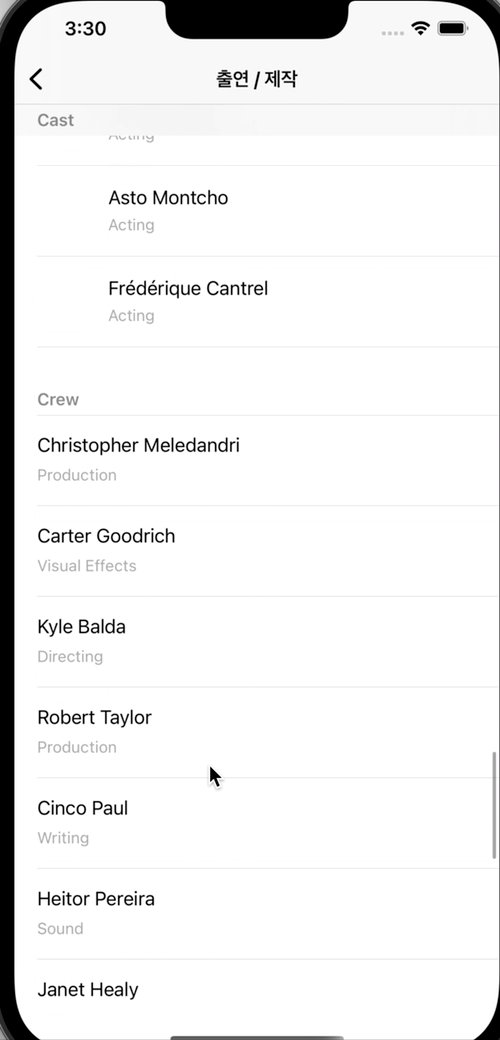
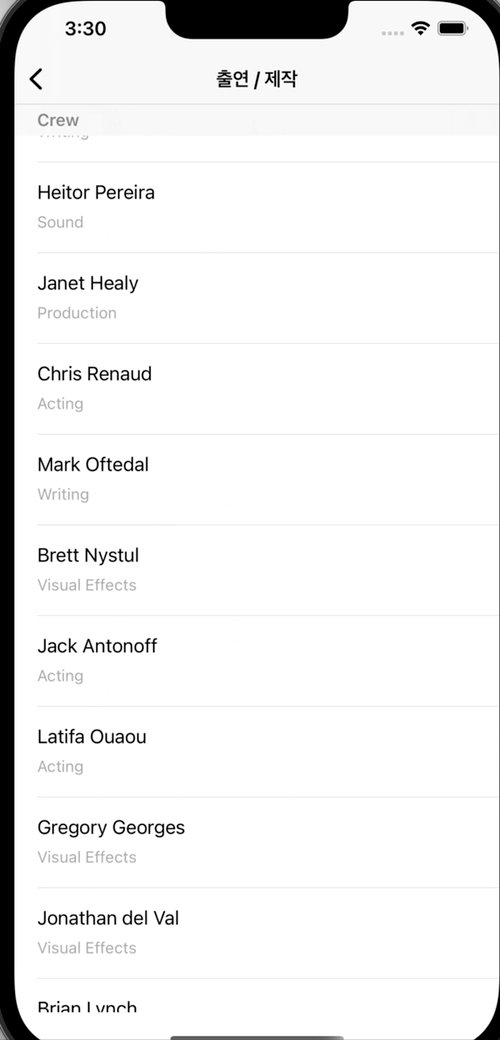
Cast와 Crew
메인 화면에서 받아온 MovieId를 다시 Movie API에 사용하여 데이터를 받아옴.

배우들은 데이터에 이미지URL이 있어 프로필사진까지 나타냈고, Crew에는 없어 맡은 역할만 적음.

'TIL' 카테고리의 다른 글
| [TIL] 2022 / 08 / 06 (0) | 2022.08.06 |
|---|---|
| [TIL] 2022 / 08 / 05 (0) | 2022.08.06 |
| [TIL] 2022 / 08 / 03 (0) | 2022.08.04 |
| [TIL] 2022 / 08 / 02 (0) | 2022.08.02 |
| [TIL] 2022 / 08 / 01 (0) | 2022.08.01 |
- Total
- Today
- Yesterday
