티스토리 뷰
스크롤뷰의 contentOffset을 이용하는 방법
테이블뷰나 컬렉션뷰는 스크롤뷰를 상속받고 있기때문에 스크롤뷰의 contentOffset을 이용해 페이지네이션을 구현할 수 있다.

파랗게 보이는 부분이 scrollView.contentOffset.y이다.
즉, contentOffset.y는 스크롤뷰 전체 height에서 스크린만큼의 값을 뺀만큼의 값만 가질 수 있는 것이다.
예를 들어, 스크롤뷰가 1000의 높이를 가지고 있고 기기의 스크린 사이즈가 300이라고 해보자.
가장 첫 화면에서 contentOffset.y는 0.0이므로, 바닥까지 스크롤을 한다면 contentOffset.y의 최대는 700인 것이다.
이제 이 프로퍼티를 이용해서 간단한 페이지네이션 또는 무한스크롤을 구현해보자.
우선, 뷰컨트롤러에 테이블뷰를 넣고 30개의 셀을 보여주었다.

scrollViewDidScroll 메서드에서 어느 정도 스크롤이 되면 배열에 원소를 추가해 무한스크롤이 되도록하였다.

스크롤뷰 height의 0.6배보다 contentOffsetY값이 커진다면 배열에 원소를 추가해주도록 구현하였다.

셀의 height까지 정확하게 고려해서 구현한다면 정교하게 만들 수 있을 것이다.
Prefetching 프로토콜을 이용하는 방법
UITableViewDataSourcePrefetching과 UICollectionViewDataSourcePrefetching을 이용하면 화면에 나오기 전에 미리 연산을 수행할 수 있다.
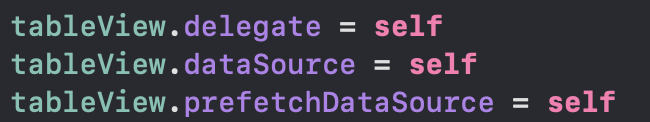
아래처럼 작성하고 출력해보겠다. 출력하기 전에 delegate나 dataSource처럼 위임자를 지정해줘야한다.


보여질 셀의 indexPath가 미리 출력되는 것을 확인할 수 있다.

이를 이용해서 일정 indexPath.row에 도달했을때 다음 페이지(데이터)를 추가해준다면 페이지네이션을 구현할 수 있을 것이다.


'iOS' 카테고리의 다른 글
| [iOS] CoreLocation을 이용해 위치 받아오기 (0) | 2022.08.12 |
|---|---|
| [iOS] UISearchController를 이용해 검색기능 구현해보기 (0) | 2022.08.08 |
| [iOS] #selector에 파라미터 전달하기 (0) | 2022.08.05 |
| [iOS] Xcode내에서 .gitignore사용하기 (0) | 2022.08.04 |
| [iOS] UITextView에 Placeholder만들기 (0) | 2022.07.28 |
- Total
- Today
- Yesterday
