티스토리 뷰
UISearchController는 말그대로 검색 결과를 관리하는 뷰컨트롤러이다.

UISearchController는 UIViewController를 상속받고 있으며, 서치바를 따로 넣지 않아도 포함되어 있다.
(지금부터 서치컨트롤러라고 부르겠다.)
만드는 방법은 간단하다.
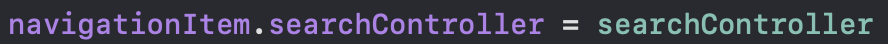
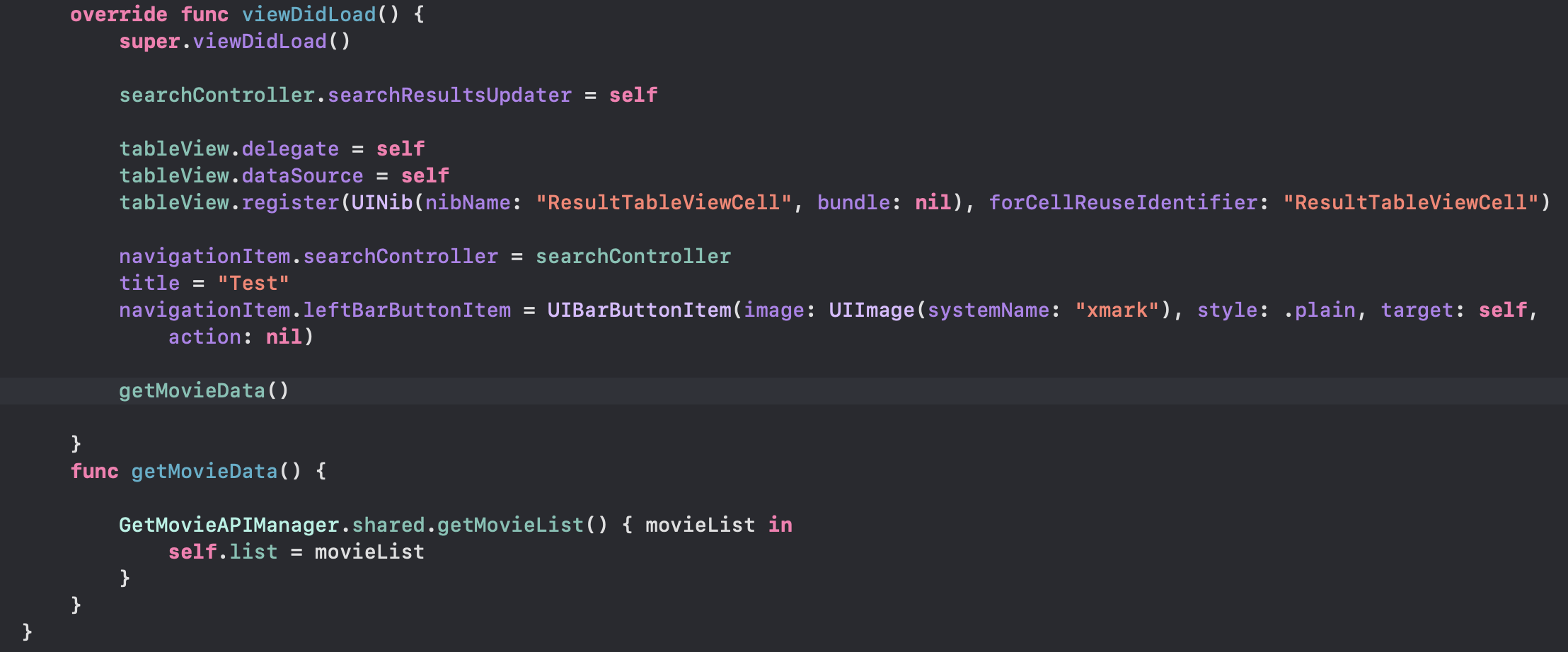
navigationItem에 searchController라는 프로퍼티가 있으며, 여기에 넣어주면 된다.


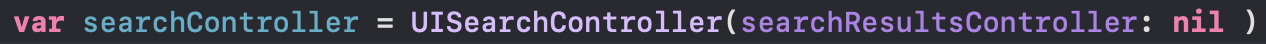
서치 컨트롤러를 넣은 뷰 컨트롤러에서 데이터를 보여줄 것이므로 searchResultsController는 nil로 두었다.
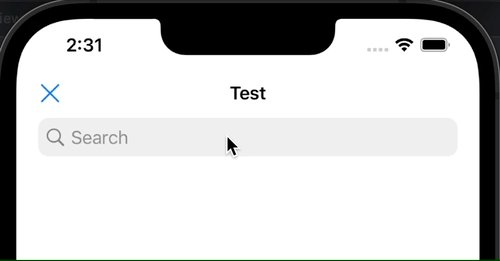
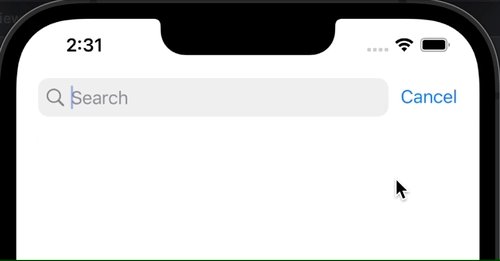
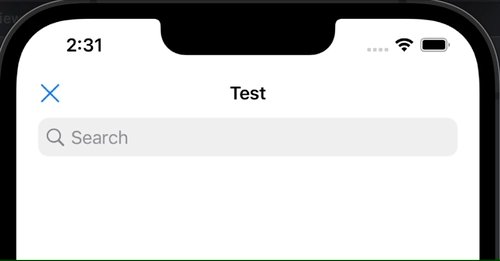
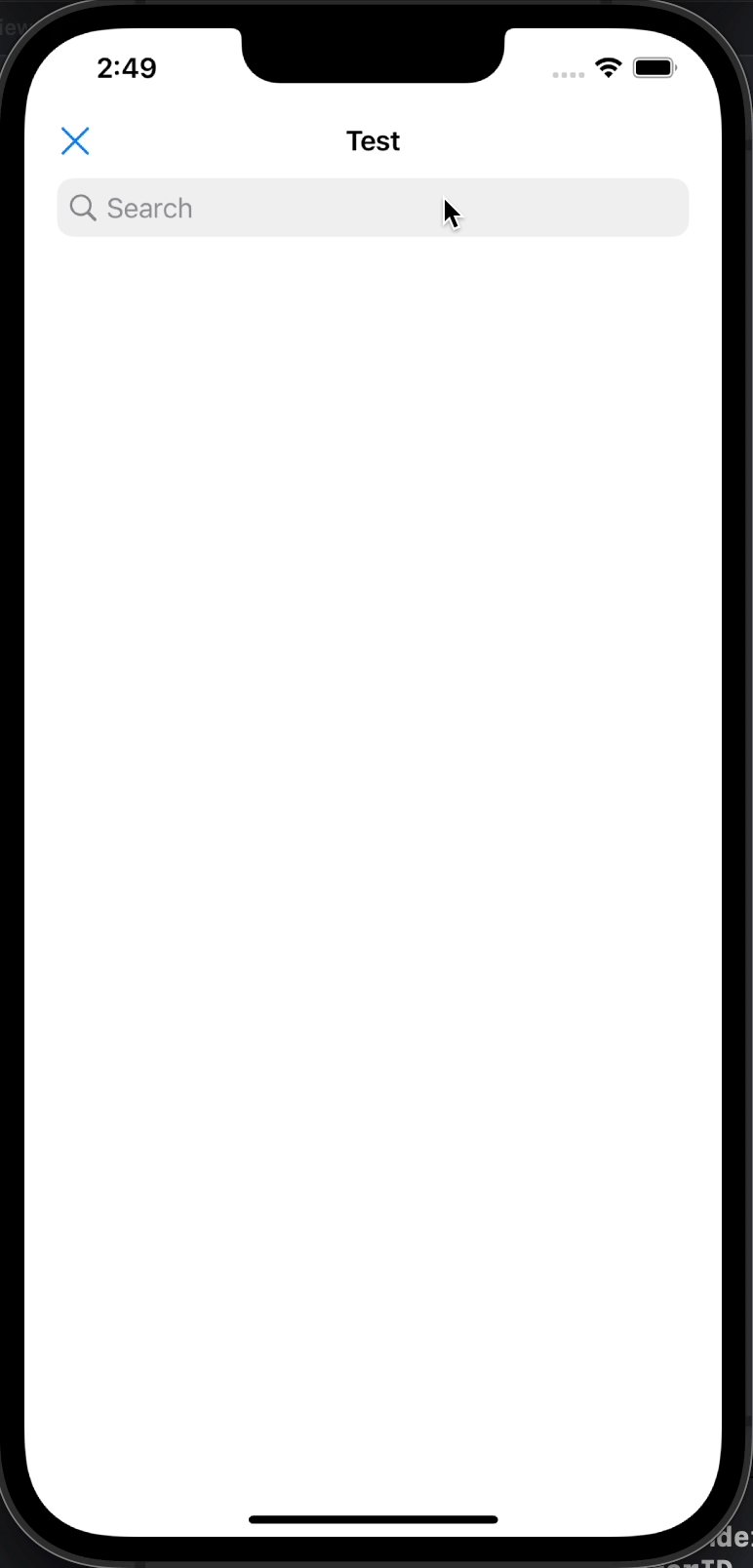
서치 컨트롤러가 정상적으로 보여진다.(leftBarButton과 navigationTitle은 임의로 설정한 것이다.)

TMDB API를 이용해 영화 목록을 가져온 뒤, 그 안에서 검색이 가능하도록 구현할 것이다.
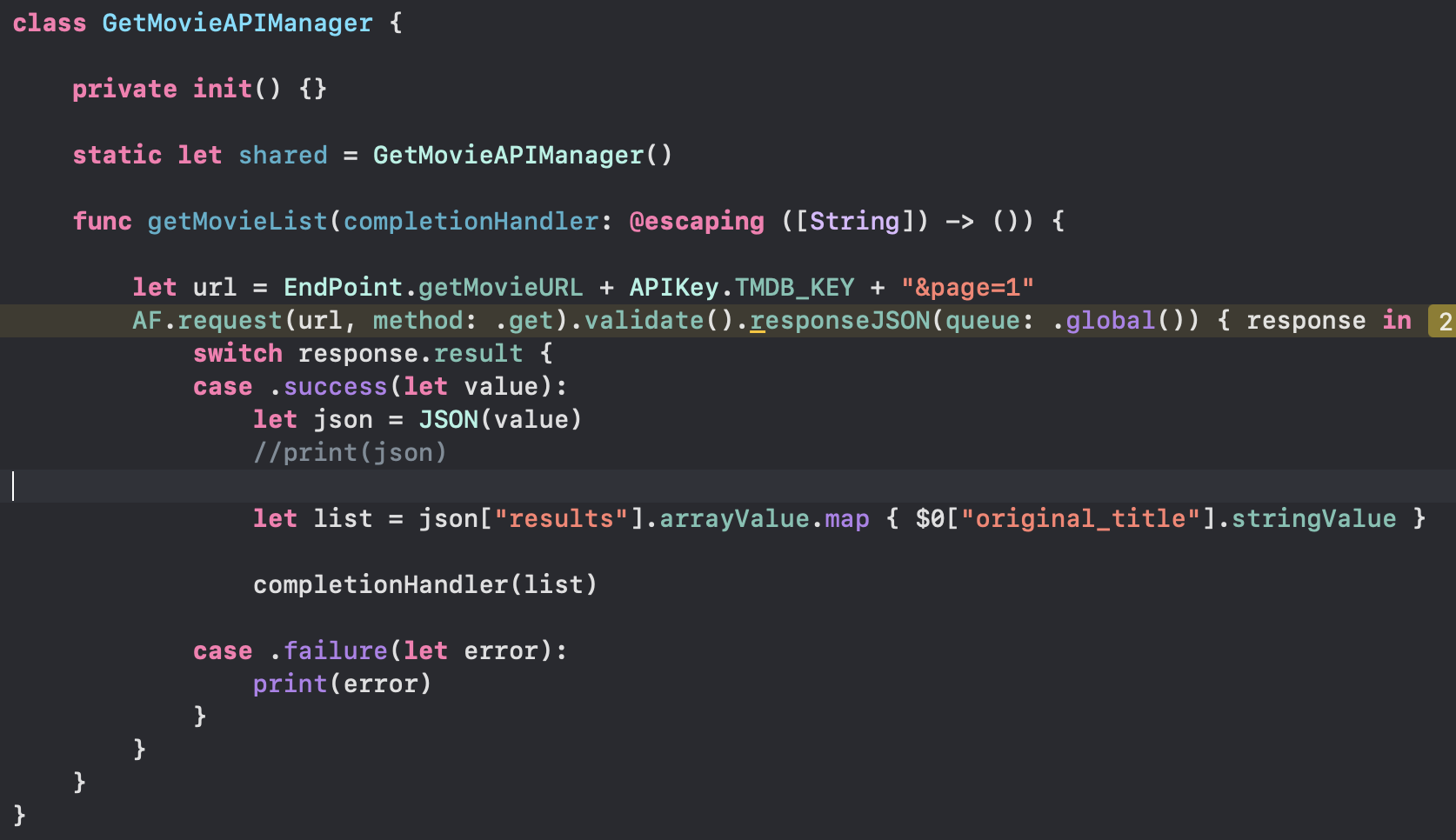
우선, 네트워킹 매니저를 싱글턴 패턴을 이용해 만들어주었다.

위의 API를 이용하면 30개의 영화 목록을 가져오는데, 영화 제목만 배열에 넣어주었다.
(데이터를 나타낼 테이블뷰는 미리 설정해두었다.)

지금까지 진행한 것으로는 서치 컨트롤러를 이용해 데이터를 표시할 수 없다.
서치 컨트롤러의 서치바를 이용하기 위해 사용하는 메서드가 있다.

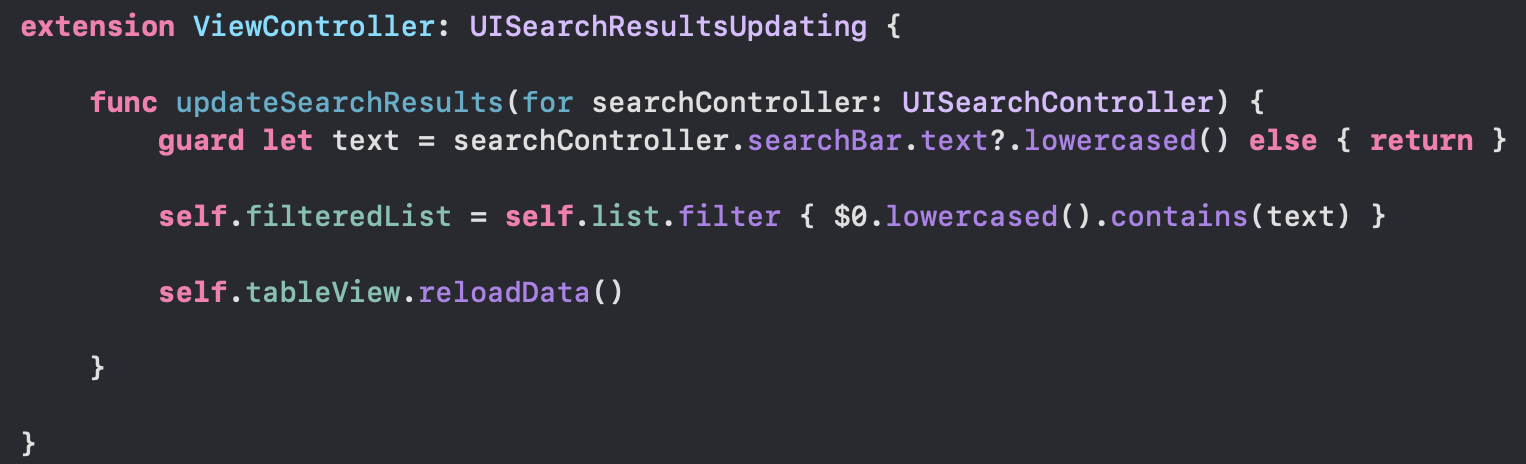
UISearchResultsUpdating 프로토콜을 채택하고 updateSearchResults메서드를 이용해보자.
updateSearchResults는 서치바에 입력할때마다 호출되는 메서드이다.
즉, HEE를 입력한다고 가정하면 H때 한 번, E때 한 번, 마지막으로 E때 한 번해서 총 입력된 수만큼 호출되는 것이다.
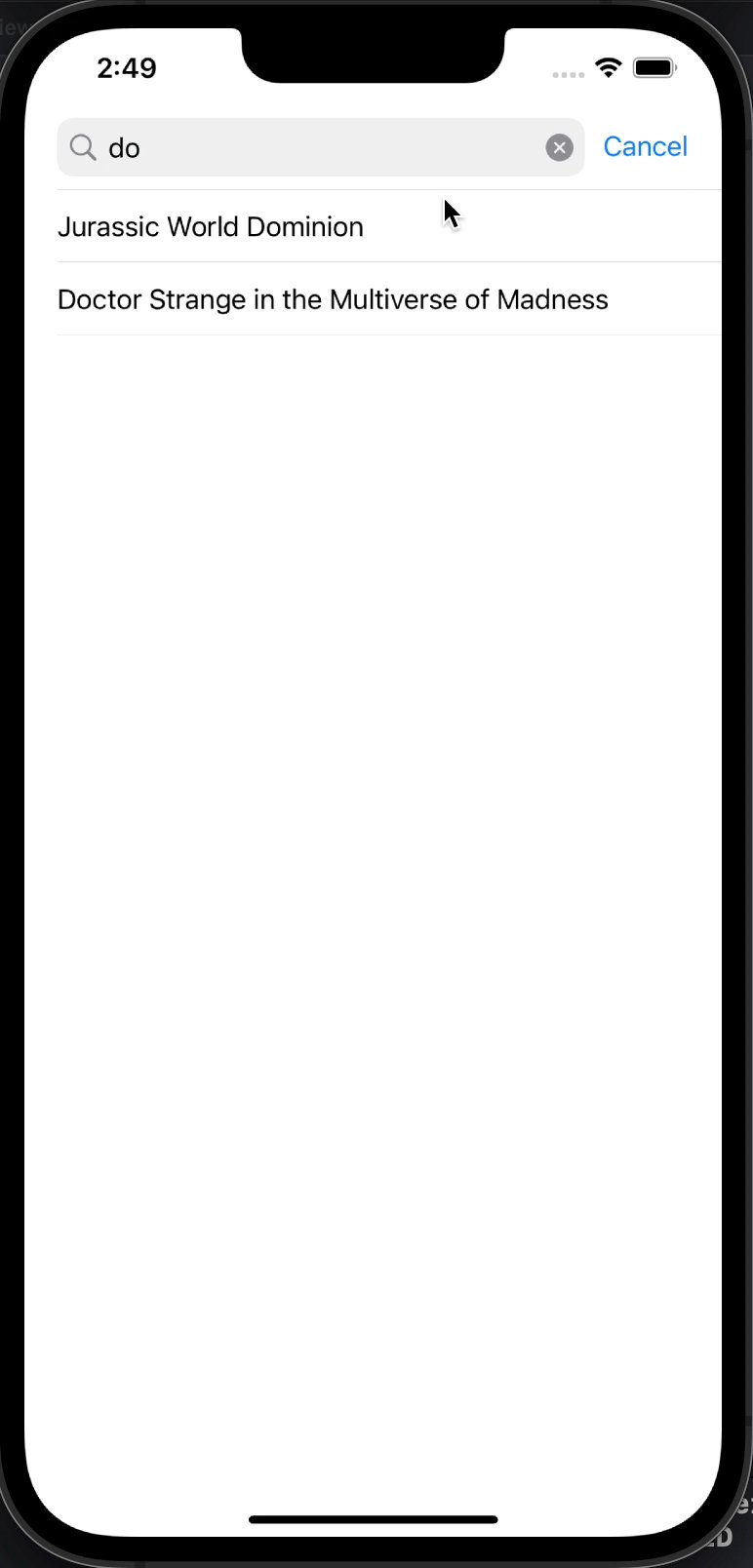
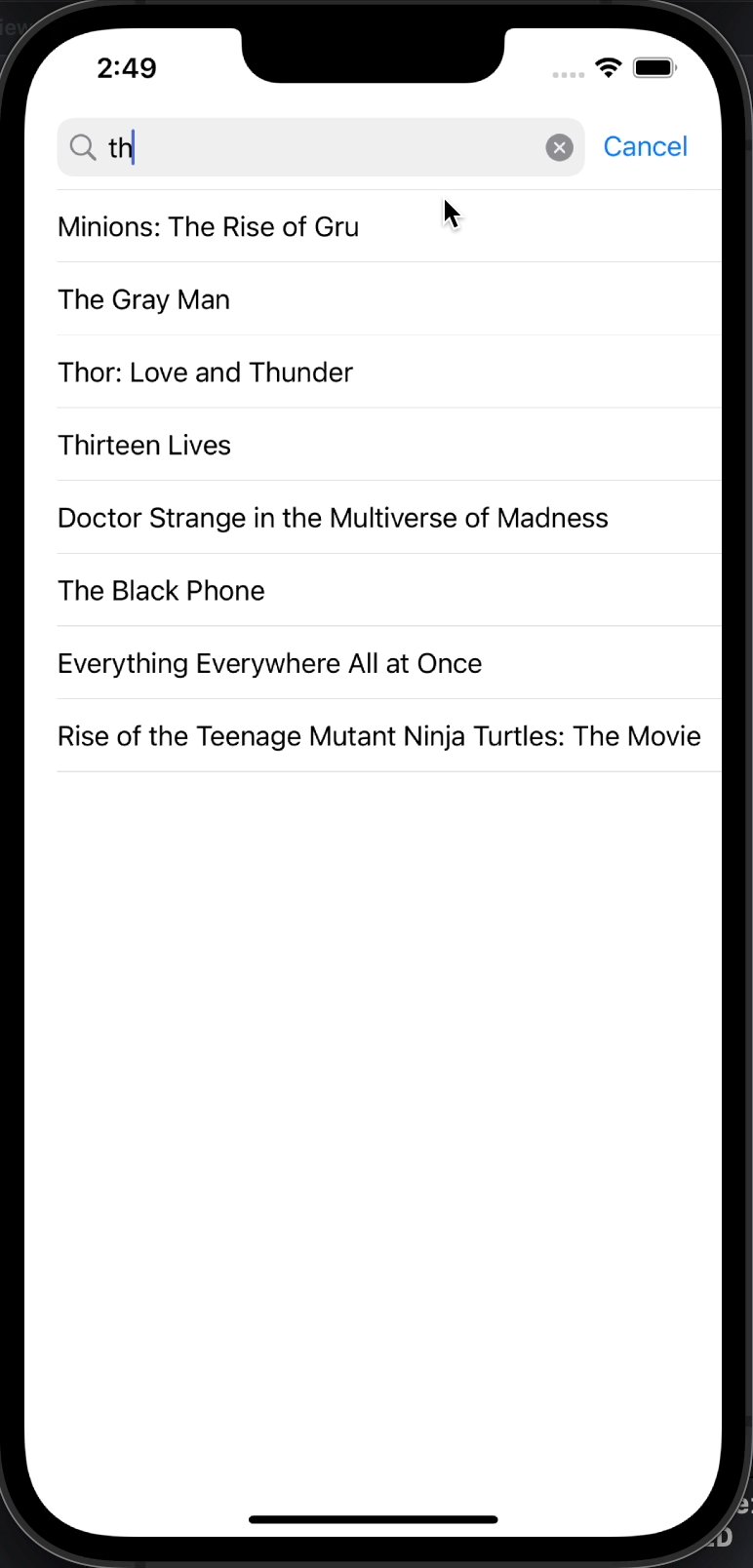
그래서 위의 메서드를 이용해 서치바의 텍스트가 입력될때마다 입력된 텍스트를 포함하는 영화가 있는지 contains를 이용해 알아내고 테이블뷰를 리로드시켜 결과를 보여주게하였다.
이때, 영화 제목에는 대문자 소문자가 섞여 있으므로 contains를 이용해 판단할때 lowercased를 통해 대소문자 구별을 없애주었다.
위와 같이 작성하고, 테이블뷰를 아래처럼 설정해준다면 다음과 같은 구현 결과를 얻을 수 있다.


미리 데이터를 가진 경우에 사용하면 좋을 것 같다.
만약 검색할때마다 네트워크 통신을 진행하면 비효율적일 것 같다.
위의 내용 외에도 scopeBar, 스크롤할때 서치바가 보이게 할지, 서치바에 입력할때 화면이 어두워지게 만들건지 등 다양한 프로퍼티들이 있다.
'iOS' 카테고리의 다른 글
| [iOS] 간단한 날씨 앱 만들어보기(현대카드 웨더) (0) | 2022.08.14 |
|---|---|
| [iOS] CoreLocation을 이용해 위치 받아오기 (0) | 2022.08.12 |
| [iOS] Pagenation(페이지네이션) 구현해보기 (0) | 2022.08.07 |
| [iOS] #selector에 파라미터 전달하기 (0) | 2022.08.05 |
| [iOS] Xcode내에서 .gitignore사용하기 (0) | 2022.08.04 |
댓글
최근에 올라온 글
- Total
- Today
- Yesterday
