티스토리 뷰
iOS 15부터 configuration을 이용해 버튼을 다양하게 구성할 수 있다.
Style
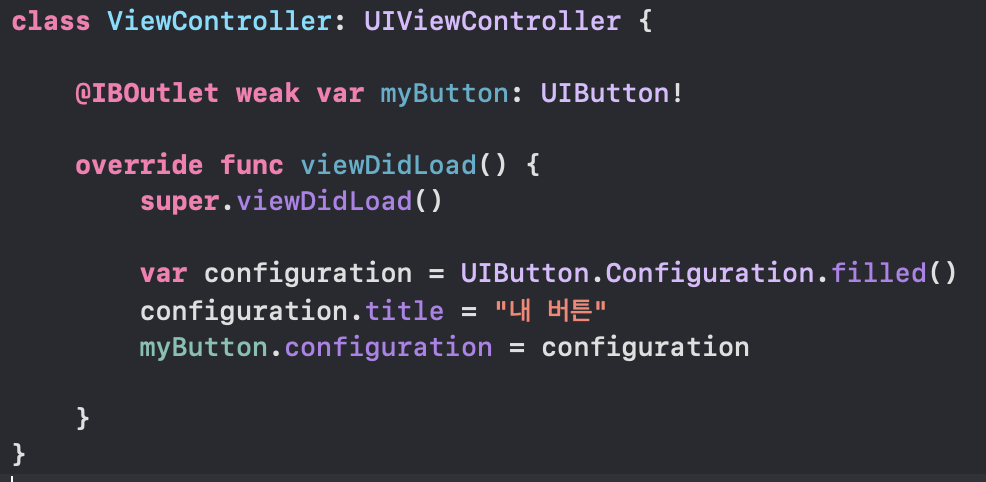
아래의 코드에서 filled()부분만 바꿔가며 확인해보았다.





color
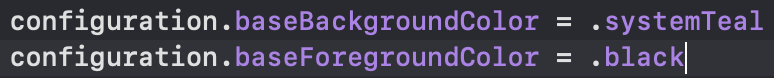
baseBackgroundColor로 배경색을, baseForegroundColor로 글씨 색을 바꿀 수 있다.
baseForegroundColor가 이전의 tintColor를 의미하는 것 같다.


title
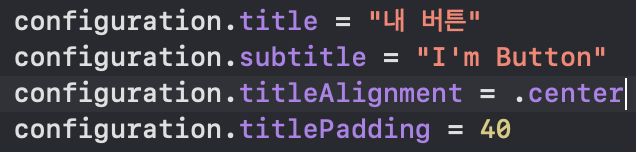
configuration을 이용해 title과 subtitle도 설정할 수 있다.
subtitle은 항상 타이틀의 아래에 위치해 있는 것 같고, titleAlignment를 통해 타이틀의 위치를 정할 수 있다.
padding을 이용하여 title과 subtitle간의 거리를 늘릴 수도 있다.


버튼의 높이를 고정시키지 않았더니 버튼의 높이가 다이나믹하게 조절된다.
만약 버튼의 width가 정해져있을때, 버튼의 title이 매우 길다면 위와 마찬가지로 버튼의 높이가 다이나믹하게 조절된다.

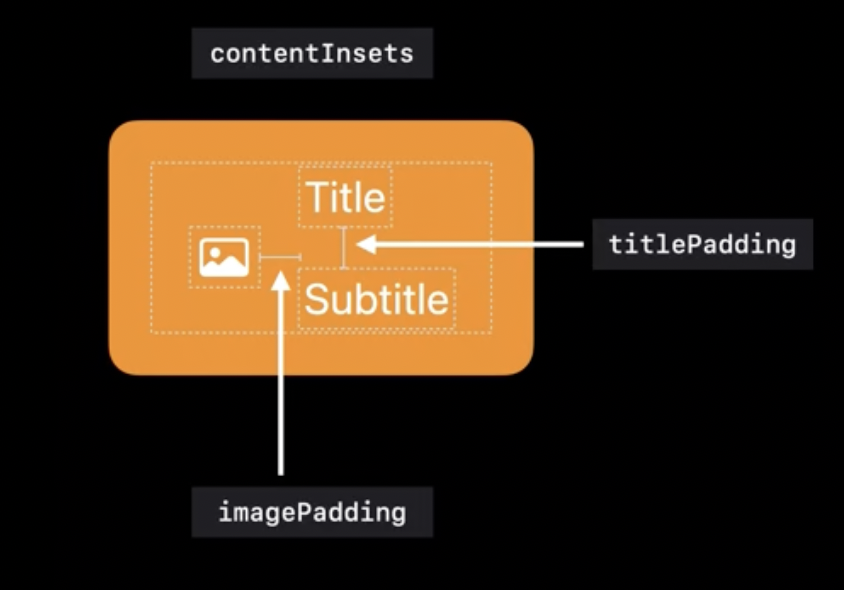
WWDC영상에 나온 자료인데, 각 Padding이 어디를 나타내는지 알 수 있다.

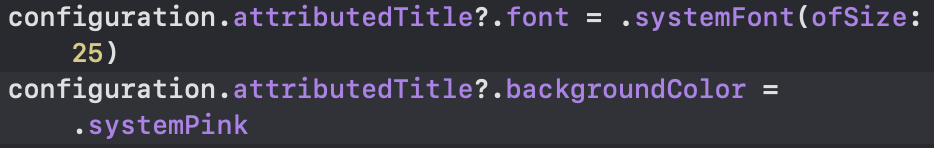
attributedTitle을 이용하면 font나 background같은 속성들도 바꿀 수 있다.


Image
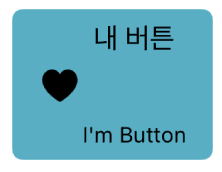
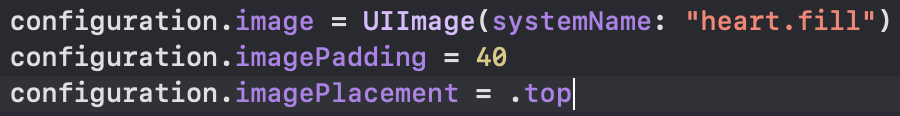
configuration.image를 이용해 이미지를 넣을 수도 있다.

여기서 imagePadding을 늘리고 imagePlacement도 바꿔보겠다.

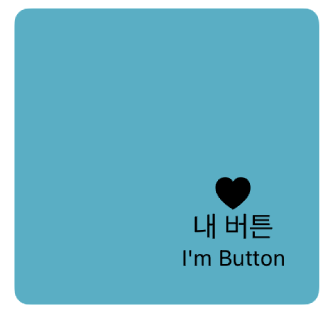
placement를 top으로 했기때문에 title의 윗부분에 위치하게 되었고, padding이 40이기 때문에 title과 40의 거리를 갖게 되었다.
만약 placement가 bottom이라면 subtitle과의 거리가 40이 될 것이다.

Layout
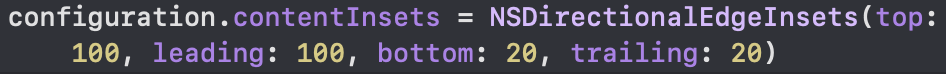
아래의 코드로 inset을 줄 수도 있다.


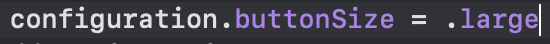
또한 UIButton.Configuration.buttonSize 안에 기본적으로 네 가지의 버튼 사이즈 타입이 있다.






캡쳐라서 티가 많이 안나지만 일단 알 수 있는 내용이 몇 가지 있다.
- medium값이 default값인 것 같다.
- mini와 small은 동그란 모양이다.
- large는 contentInset이 추가된 느낌이다.
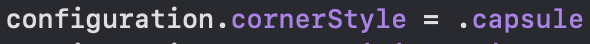
Corner style





위의 네 가지 타입 이외에도 dynamic과 fixed 두 가지 타입이 더 존재한다.
dynamic이 default타입이며, 버튼의 크기에 따라 다이나믹하게 corner도 조절된다.
반면, fixed는 버튼의 크기가 다이나믹하게 변하여도 corner는 고정되어있다.
Indicator
Indicator도 configuration의 프로퍼티로 주어져서 버튼 내에 표시할 수 있다.
configurationUpdateHandler안에서 사용하면 될 것 같다.

configurationUpdateHandler
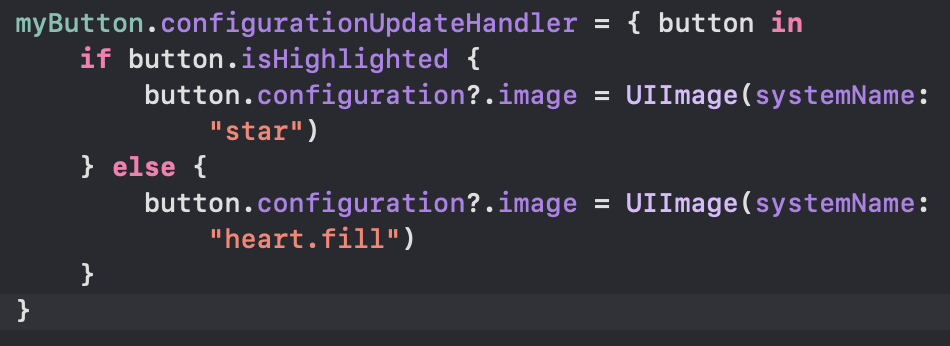
버튼의 상태가 바뀌었을때 실행되는 클로저다.
버튼을 누르고 있는 순간에는 이미지를 바꿔주도록 해보았다.


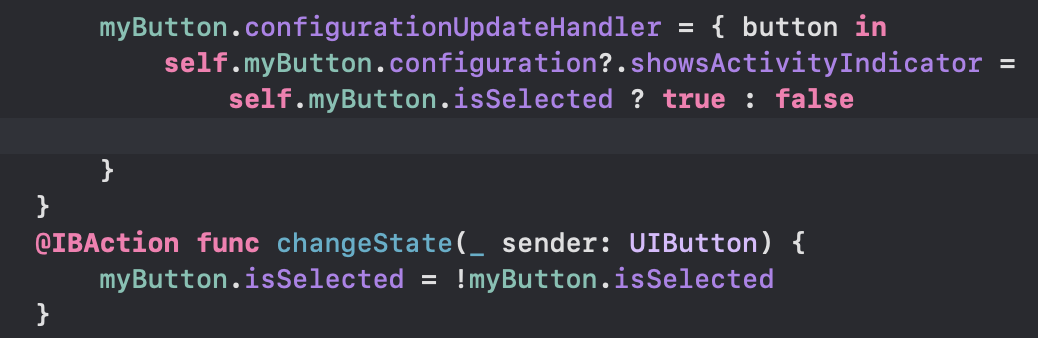
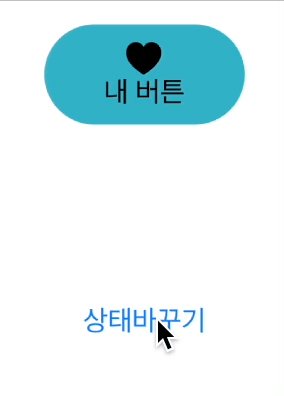
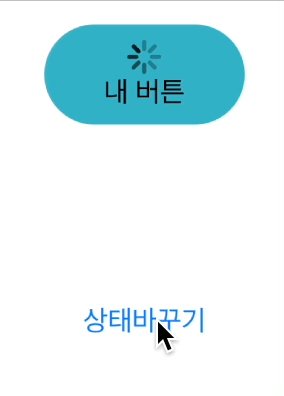
이번엔 버튼의 상태를 바꿔주는 다른 버튼과 Indicator를 이용해보았다.


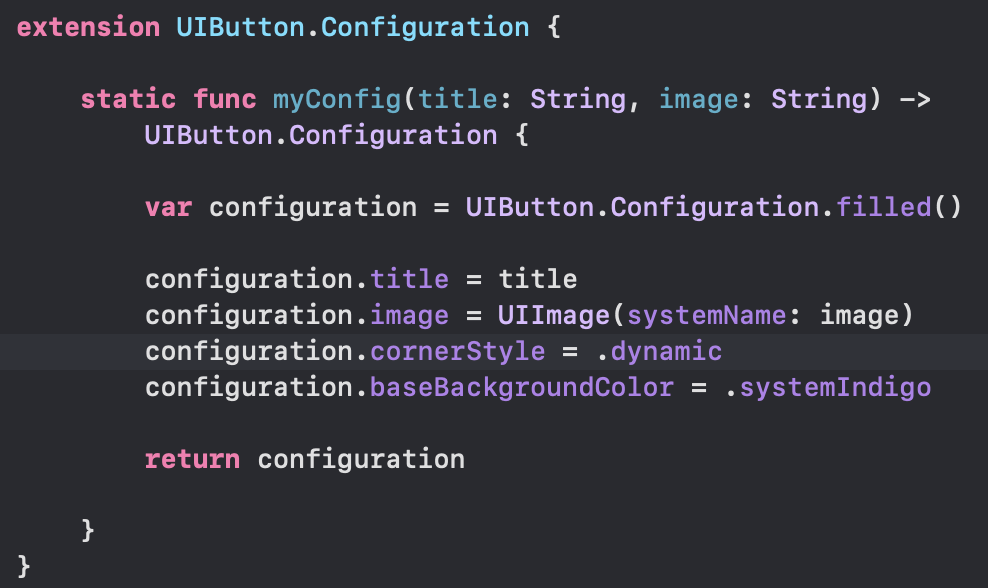
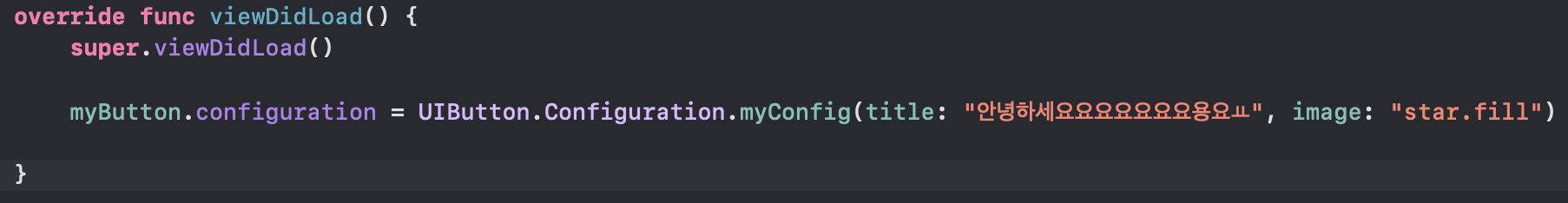
Configuration 구조체에서 extension을 이용해서 아래처럼 작성하는 것도 가능하다.



'iOS' 카테고리의 다른 글
| [iOS] FCM(Firebase Cloud Messaging) 사용해보기 - Remote Notification (1) | 2022.10.11 |
|---|---|
| [iOS] 간단한 날씨 앱 만들어보기 (기능 추가) (0) | 2022.08.20 |
| [iOS] 간단한 날씨 앱 만들어보기(현대카드 웨더) (0) | 2022.08.14 |
| [iOS] CoreLocation을 이용해 위치 받아오기 (0) | 2022.08.12 |
| [iOS] UISearchController를 이용해 검색기능 구현해보기 (0) | 2022.08.08 |
댓글
최근에 올라온 글
- Total
- Today
- Yesterday
