 [TIL] 2022 / 08 / 18
[TIL] 2022 / 08 / 18
타입캐스팅 인스턴스의 타입을 확인하거나 자신을 다른 타입의 인스터스인 것처럼 사용할 수 있는 방법 is 와 as를 연산자로 사용. 캐스팅은 실제로 인스턴스를 수정하거나 값을 변경하는게 아님. -> 어떤 타입으로 접근할 지 힌트를 주는 것 뿐, 인스턴스는 메모리에 똑같이 남아있음. 아래와 같이 세 가지 클래스를 선언해주었음. class MediaItem { var name: String init(name: String) { self.name = name } } class Movie: MediaItem { var director: String init(name: String, director: String) { self.director = director super.init(name: name) } } cl..
 [TIL] 2022 / 08 / 17
[TIL] 2022 / 08 / 17
iOS Layout 코드로 레이아웃을 짜는 경우엔 간단한 몇 가지 과정이 있음. 1. 인스턴스 생성 2. 루트뷰에 추가 3. 크기 및 위치 설정 처음엔 Frame Based Layout. 왼쪽 위 (0, 0)을 기준으로 width와 height를 이용해 레이아웃을 잡는 방식이었음. 디바이스가 다양해히면서 한계를 느낌. -> AutoResizing Mask, AutoLayout이 등장. 기존의 Frame Based Layout에서 뷰의 위치와 크기를 직접 정했다면, 이후엔 제약을 추가하는 형태로 전환됨. AutoResizing Mask는 부모 뷰를 기준으로 서브 뷰의 크기와 위치를 정하는 방식임. 이렇게 만들어진 레이아웃들은 Constraints로 변환됨 -> AutoResizing Mask 이후 제약 설..
 [TIL] 2022 / 08 / 15(frame과 bounds)
[TIL] 2022 / 08 / 15(frame과 bounds)
UIButton.configuration -> 따로 정리했음. Frame vs Bounds Frame frame은 상위 뷰의 좌표계를 기준으로 뷰의 위치와 크기를 나타내는 것. 상위 뷰의 왼쪽 위 지점을 (0, 0)으로 두고 CGSize인 width와 height 값으로 뷰를 그림. 그래서 frame의 origin을 바꿔주면 자신과 subView들 전부 이동됨. 예를 들어, origin 값이 (0, 0)에서 (50, 50)으로 바뀐다면 상위 뷰를 기준으로 오른쪽으로 50, 아래로 50만큼 이동. Bounds bounds는 상위 뷰가 아닌 자신의 좌표계에서 위치와 크기를 나타냄. 계층 구조에 상관없이 모든 뷰의 왼쪽 위가 (0, 0)이 되는 것. origin값이 바뀌는 것은 해당 뷰가 스크롤뷰라고 생각하면..
 [TIL] 2022 / 08 / 12
[TIL] 2022 / 08 / 12
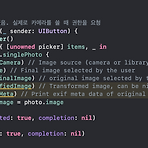
카메라 사용해보기 ypImagePicker 오픈소스 라이브러리로 따로 코드를 작성할 필요없이 카메라를 이용할 수 있음. 위와 같이 if let 구문 안에서 원하는 코드를 작성하면됨. 라이브러리를 누르고 사진을 선택해서 이용할 수 있음. Privacy 위치 권한과 마찬가지로 카메라를 사용할 때에도 카메라 사용 권한을 허용해야함. Camera Usage Description 마찬가지로 갤러리에 사진을 저장할때에도 갤러리 접근 권한을 허용해야함. -> 근데, 갤러리에서 사진을 가져오는건 권한이 필요가 없음!! Photo Library Usage Description UIImagePickerController 사진, 비디오, 갤러리에 관련된 이벤트를 관리하는 컨트롤러 이 컨트롤러는 커스텀이 불가능하므로, 기본적..
 [TIL] 2022 / 08 / 11
[TIL] 2022 / 08 / 11
MapView 디바이스에서 지도를 보여줌. Annotation을 이용해 위치를 보여줄 수 있음. setRegion을 원하는 크기만큼 설정하여 어느정도만큼 보여줄지 설정 가능 CoreLocation 과제하느라 세세히 못훑음 -> 주말에 확인해보기 위치 권한을 이용해 주변 영화관 탐색 이전에 만든 넷플릭스 화면에서 위치 버튼을 누르면 맵뷰를 띄우면서 권한을 물어봄. 허용하면 내 위치로 어노테이션 바뀜(기본은 새싹 캠퍼스). 만약 허용하지 않으면 설정화면으로 이동 오른쪽 위의 filter버튼을 눌러 액션sheet을 띄워 필터에 따라 어노테이션 수정 주말에 못한 공부해야함
- Total
- Today
- Yesterday
